2024年4月24日(水)〜4月28日(日)、高知市文化プラザかるぽーとの市民ギャラリー第5展示室で「困った!を解決するデザイン展」を開催しました。5日間の会期中に185名の方にご来場いただきました。
SNSやインターネットの発達により、わたしたちが日常的に触れる情報量は爆発的に増えました。便利なツールやサービスが普及し、職種を問わず情報発信のデザインをする機会が増えています。その中で、情報が受け取れなくて困っている人、伝えたいことが伝わらなくて困っている人がいます。
DMの案内文より
本展では書籍『見えにくい、読みにくい「困った!」を解決するデザイン』をもとに「困った!」の発見と解決を体験する展示を行います。皆さまのお越しをお待ちしています。
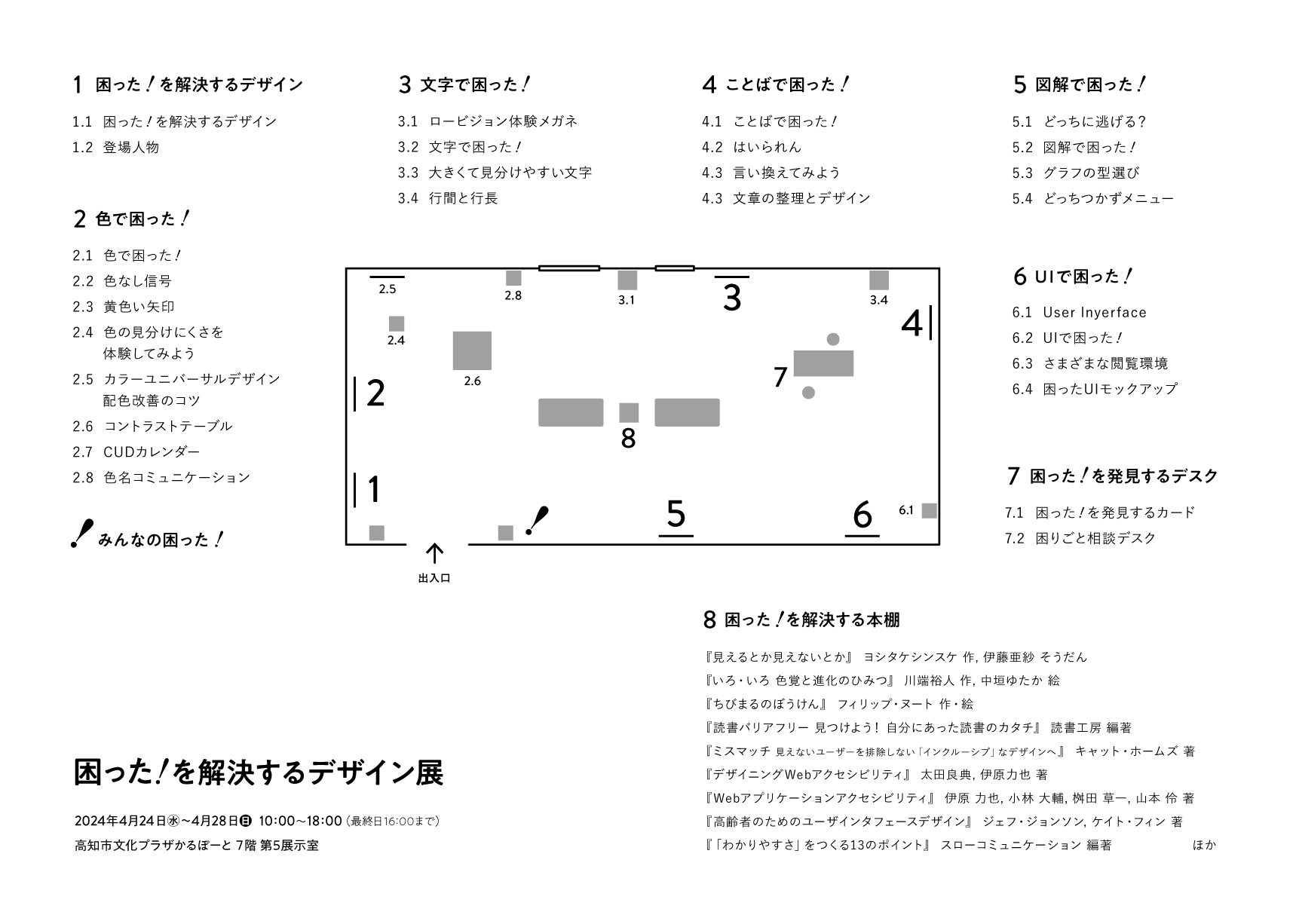
展示の構成
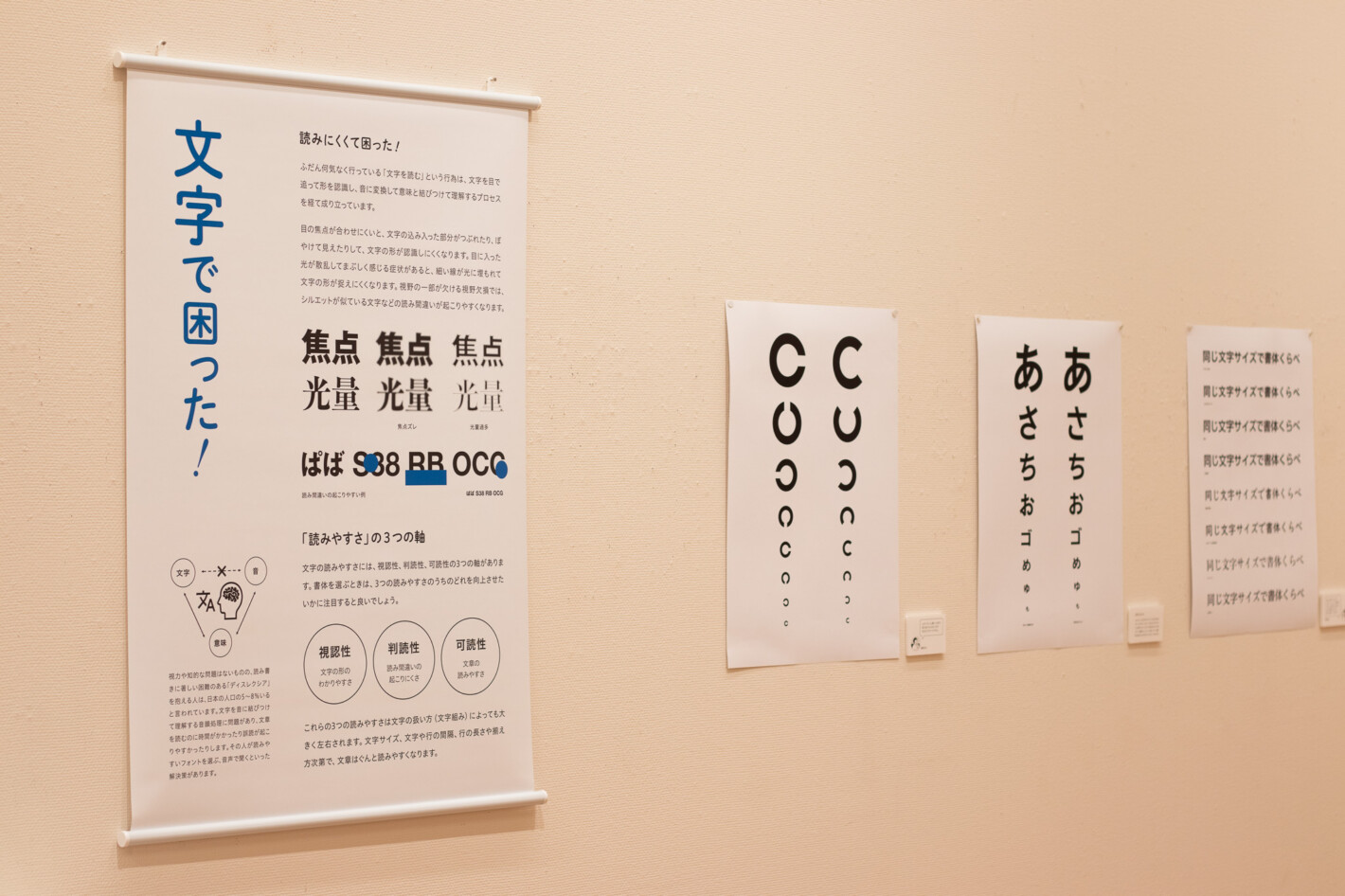
展示は書籍の章立てに合わせて、色、文字、ことば、図解、UIのコーナーで構成しました。






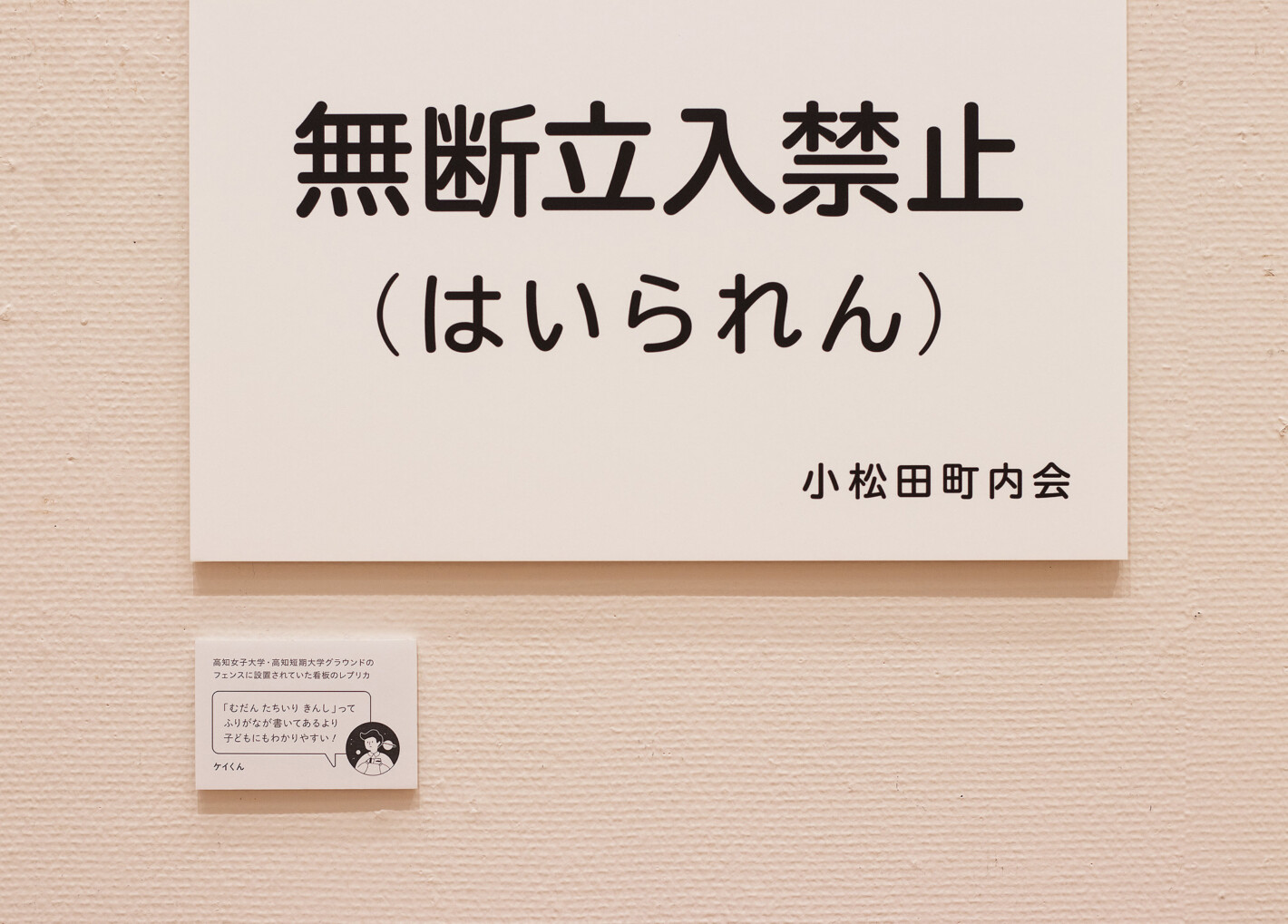
展示のキャプションでは、書籍の6人の登場人物にガイド役を務めてもらいました。


会場の中央にはおすすめ書籍とベンチを置き、来場者に自由に読んでもらえるコーナーをつくりました。


見てさわって体験できる展示
今回の展示では、来場者が「作品を鑑賞する」形式ではなく、困りごとの発見や解決をするデザインのプロセスを体験できるようにしたいと考えました。
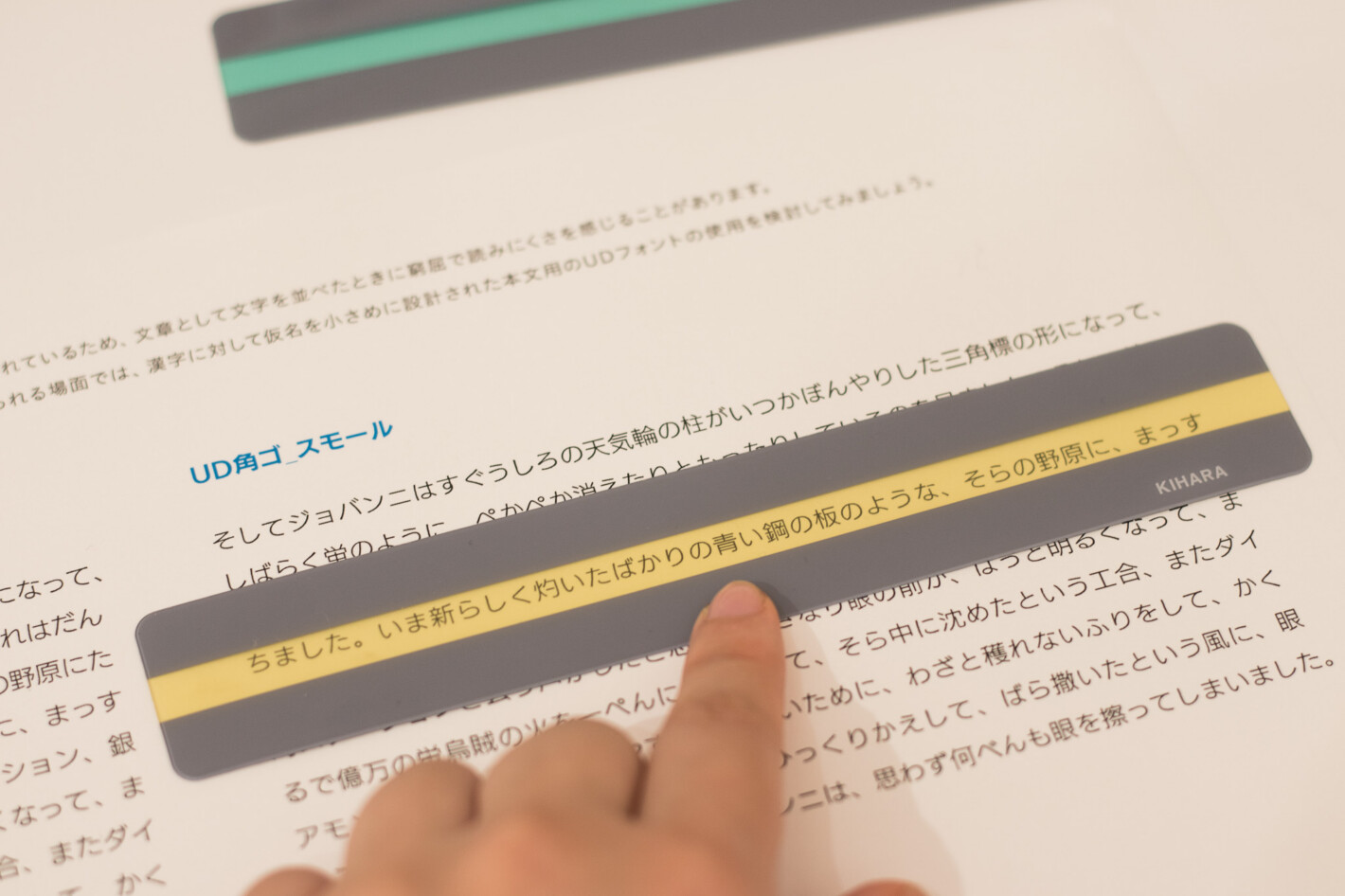
シミュレーションツールを使ったり、展示物を手で動かしたり、改善の過程を見たり、実物サイズで体感したりといった展示の工夫をしました。




文字色と背景色のコントラストを体験できる「コントラストテーブル」では、子どもたちも直感的にカードを動かして遊んでいました。








誰かの「困った!」は改善のヒント
会場の出口には身の回りの困りごとを付箋に書いてもらう「みんなの困った!」コーナーを設けました。他の人の困りごとに足を止めて共感する方も多く、誰かの困りごとの解決がみんなの利益になることを可視化する場になっていました。

ご来場、ご協力いただいた皆さまありがとうございました!
企画展を行った経緯や振り返りは、改めて記事にまとめたいと思います。
