資料を受け取ったときに、見えにくさや読みにくさを感じたことはないでしょうか。
「プレゼン資料の色がわかりにくい」
「オンライン会議の画面共有で文字が見えにくい」
「資料がごちゃごちゃしていて読む気にならない」
見やすく読みやすい資料作成のためには、資料を受け取る相手の見え方や環境の理解が不可欠です。この記事では、資料作成でよくある色と文字の問題と改善方法を、書籍『見えにくい、読みにくい「困った!」を解決するデザイン』の著者であり、デザイナーの筆者が具体例を交えて解説します。
今回の記事は、アドビの「みんなの資料作成」企画に参加して執筆しています。
みんなの資料とユニバーサルデザイン
「みんなの資料作成」の“みんな”とは誰のことでしょうか。皆さんの職場やお客様にも、さまざまな人がいると思います。

日本人男性の約20人に1人の割合で、多数派の色覚とは異なる色の見え方をしている人がいます(*1)。色の見え方や文字の読みやすさは加齢によっても変化します。資料を見る人の色覚や視力に加えて、リモートワークやオンライン化が進んだことで、閲覧環境の多様性も増しています。
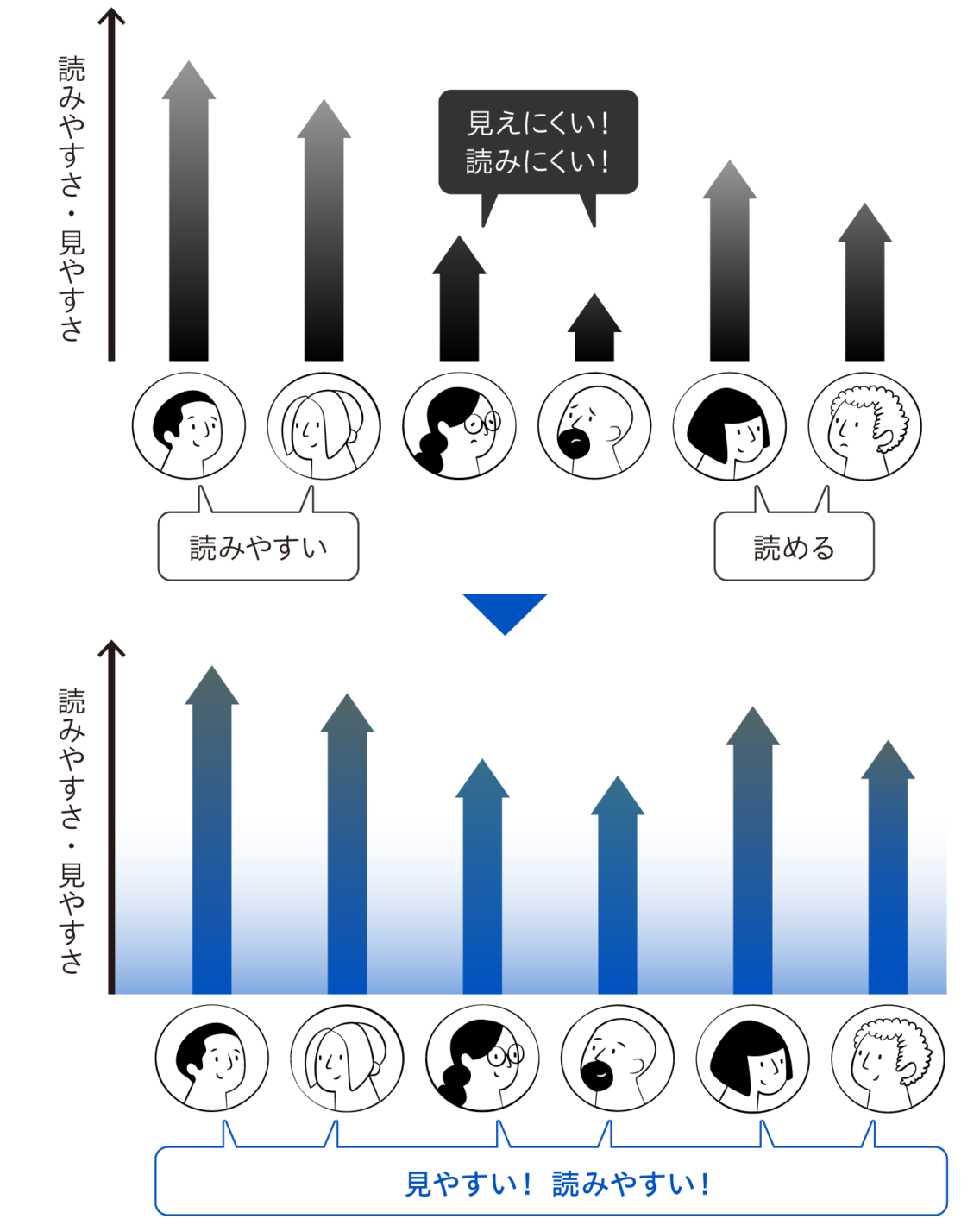
そんな“みんな”の見えにくさや、読みにくさを解消する手段のひとつが、ユニバーサルデザインです。ユニバーサルデザインとは、年齢、性別、文化や言語の違い、障害の有無や能力差などを問わず、できるだけ多くの人々が利用できることを目指すデザインです。
見えにくさや、読みにくさを抱える人の困りごとの解決は、みんなの見やすさ、読みやすさの向上につながります。

利用当事者の声を聞くほか、ユニバーサルデザインの指標となる数値やチェックツールを活用すると、「自分は見えている」といった個人の感覚ではなく客観的に伝わりやすさを評価できます。
ユニバーサルな色の扱い方
色は情報を直感的に、わかりやすく伝えるために便利なものです。色分けをしたり、重要な部分を強調したり、色を効果的に使うことで資料をわかりやすく仕上げられます。そんな「色」のもつ便利さを、誰もが受け取れるようにするのがカラーユニバーサルデザイン(CUD)です。
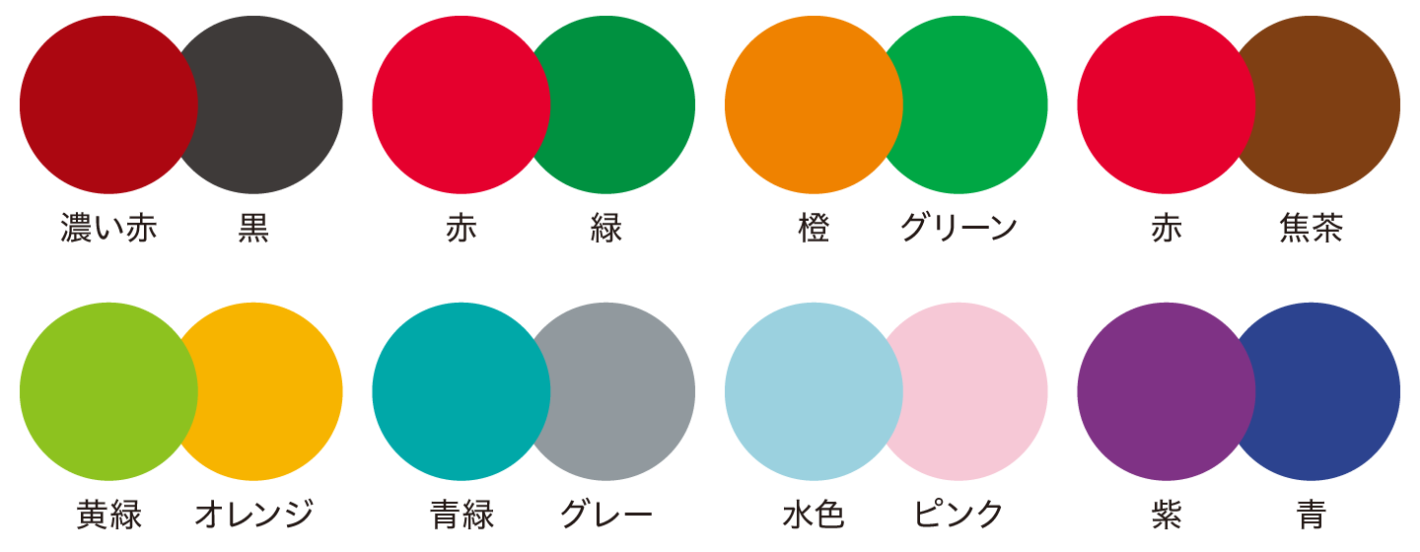
冒頭でも触れたとおり、色の見え方や捉え方(色覚特性)は人によって異なります。
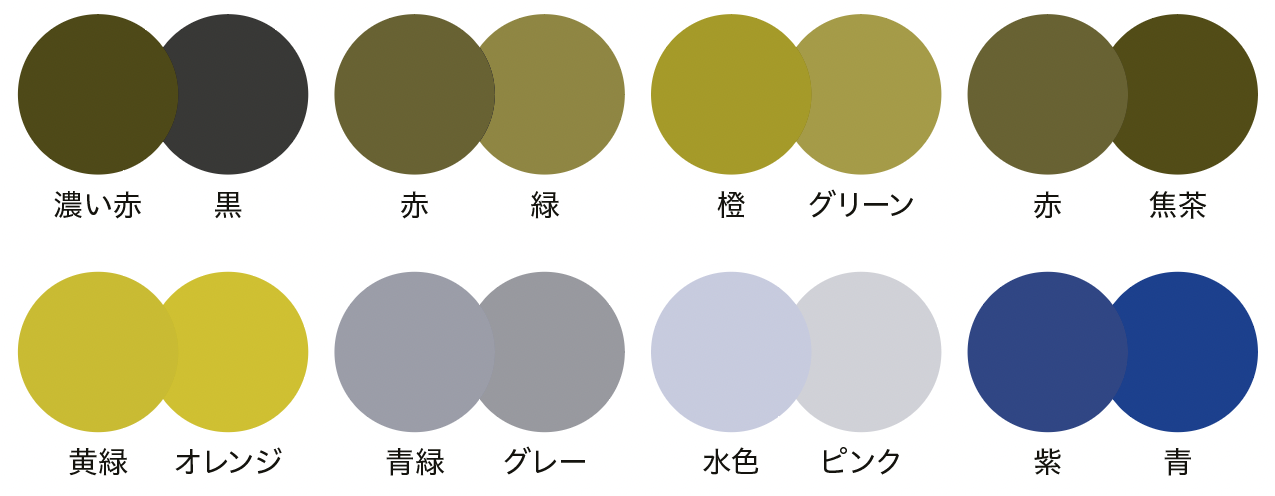
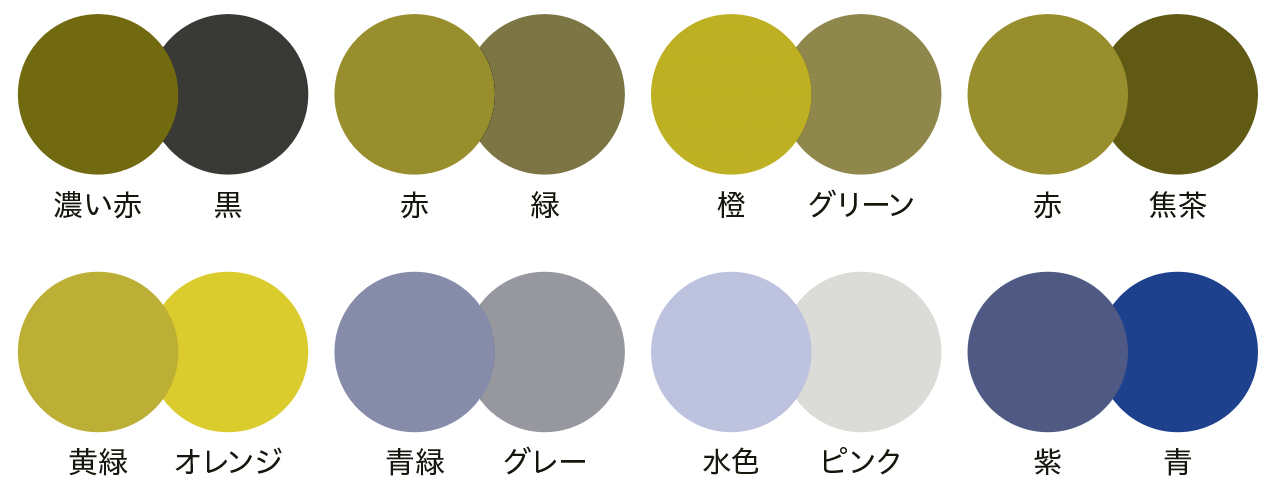
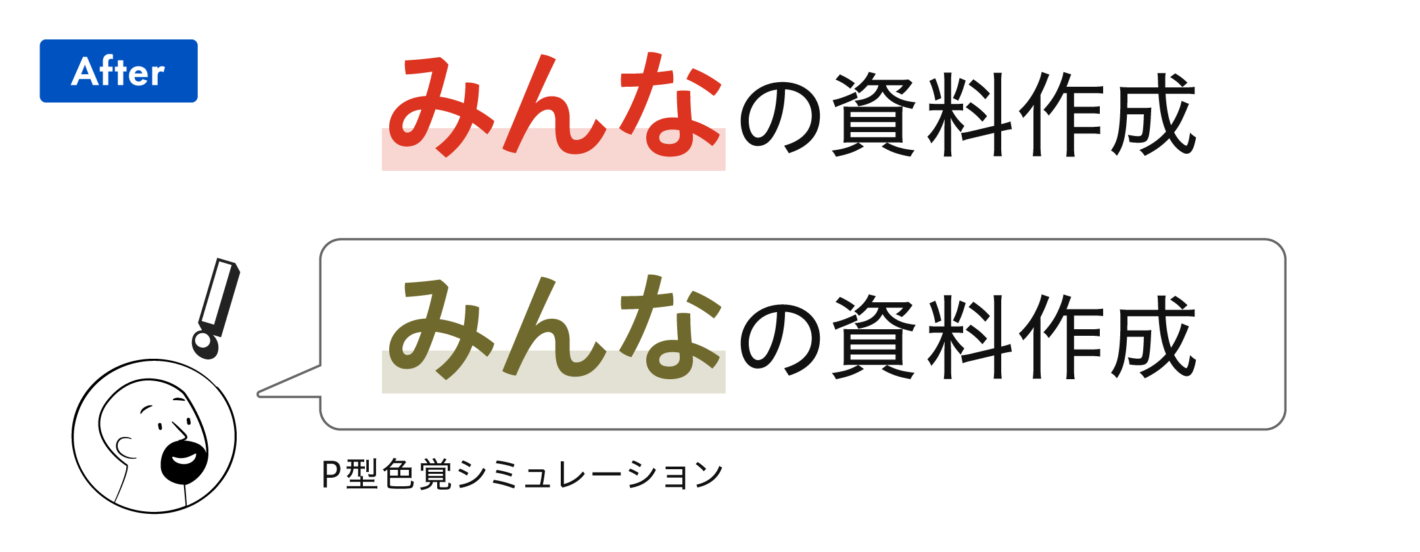
例えば、目立たせるためによく使われる赤色は、人によっては黒や緑と見分けにくいことがあります。P型と呼ばれる色覚特性をもつ人は、濃い赤と黒が見分けにくく、D型の色覚特性をもつ人は、赤と緑を見分けにくいのが特徴です。



色覚シミュレーター
色覚シミュレーターを使うと、異なる色覚特性をもつ人が見分けにくい色を見つけられます。
アプリ「色のシミュレータ」では、スマートフォンのカメラを通して色の見分けにくさを疑似的に体験したり、写真やスクリーンショットに色覚シミュレーションを行ったりできます。

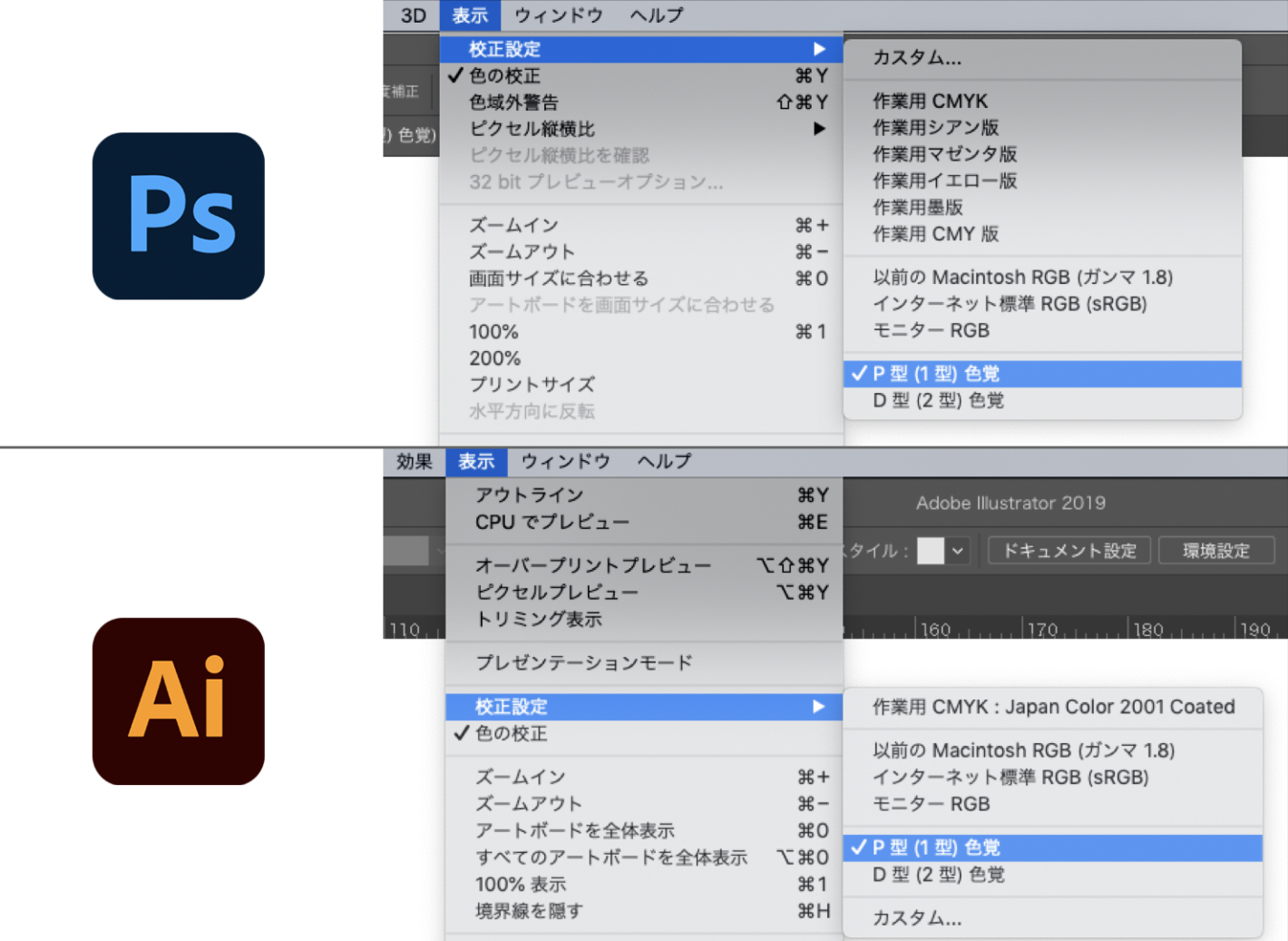
Adobe Photoshop、Illustrator では、「表示」メニューの「校正設定」からP型・D型色覚の色の見分けにくさをシミュレーションできます。

このようなツールを使って、見分けにくい配色に気づくことが、カラーユニバーサルデザインの第一歩です。
一点、色覚シミュレーターを使うときに覚えておきたいことがあります。それは、シミュレーターを通して見る色は、あくまでも見分けにくさの疑似表現だということです。例えば、赤や緑の見分けにくさを表すために便宜的に茶色っぽい色で表示されますが、それは実際の色の見え方を再現するものではありません。
このことを知らずに、色覚シミュレーションを初めて見た人が、「こんな色に見えるんだ」「一般色覚と見え方が異なる色は使ってはいけないんだ」と、誤解してしまうことがあります(私もかつてはそうでした)。
色の見え方が人によって異なることは問題ではありません。色の見え方によって伝わらない情報がないかをチェックすることが重要です。より多くの人に伝わる配色を探るために、ぜひシミュレーターを活用してみてください。
よくある問題① 赤と黒が見分けにくい
ここからは、資料でよくある色の問題と、その改善方法を解説していきます。
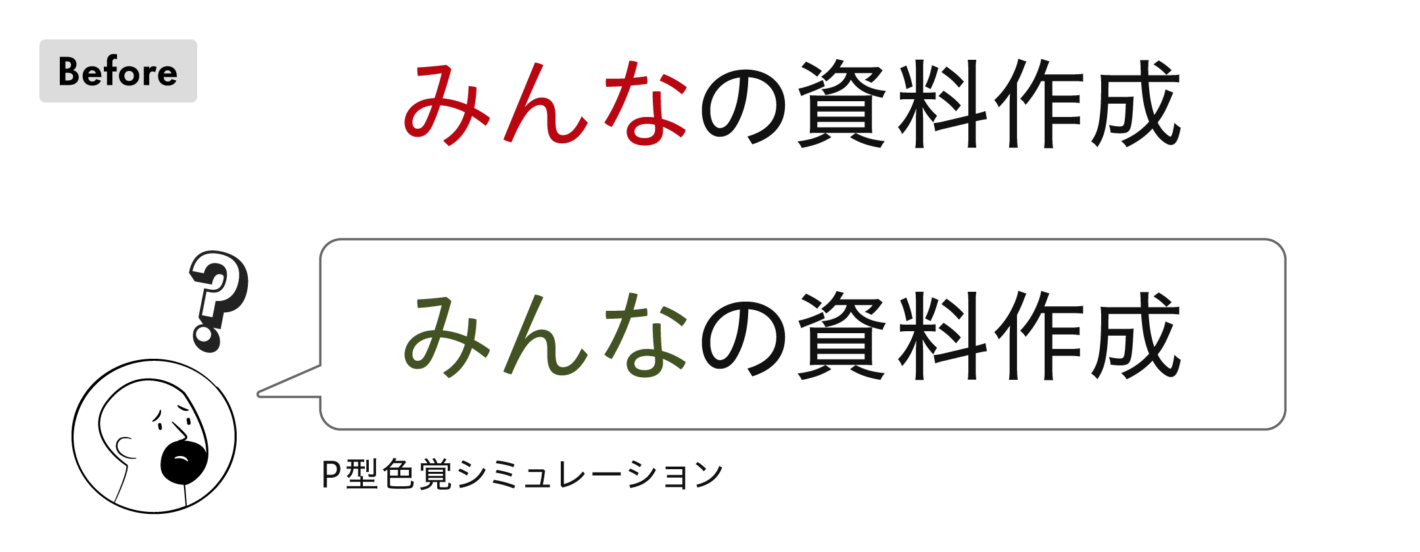
重要な部分を強調したり、訂正箇所を赤で表現することはよくあります。しかし、濃い赤と黒は人によって見分けにくい色の組み合わせです。次の例は、P型色覚の人にとって見分けにくいとされる赤字と黒字の文章です。色覚特性によらず、細い文字など色の面積が少ないほど色の区別はしにくくなります。

文章の一部を強調する場合は、色だけではなく文字の大きさや太さに変化をつけたり、マーカーなどの装飾を加えたりすると伝わりやすくなります。また、赤をオレンジ寄り(朱赤)にすると黒との区別がしやすくなります。

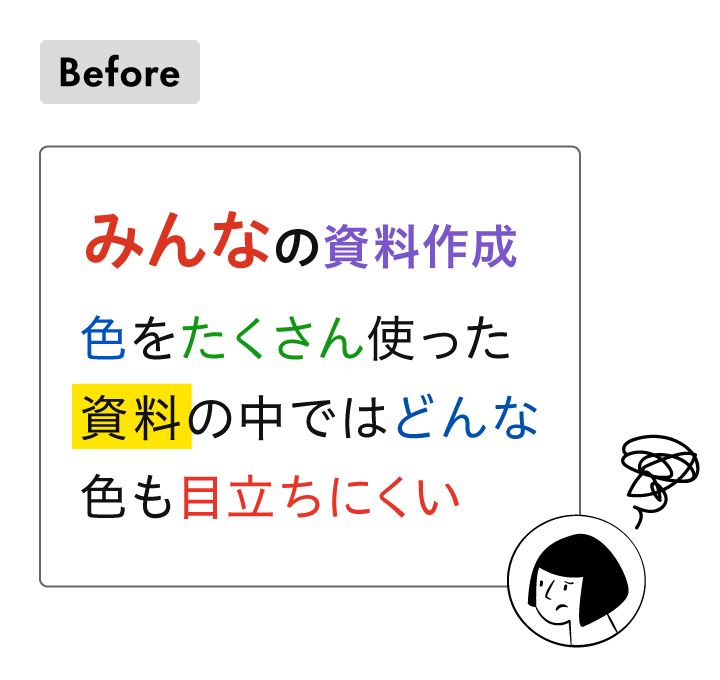
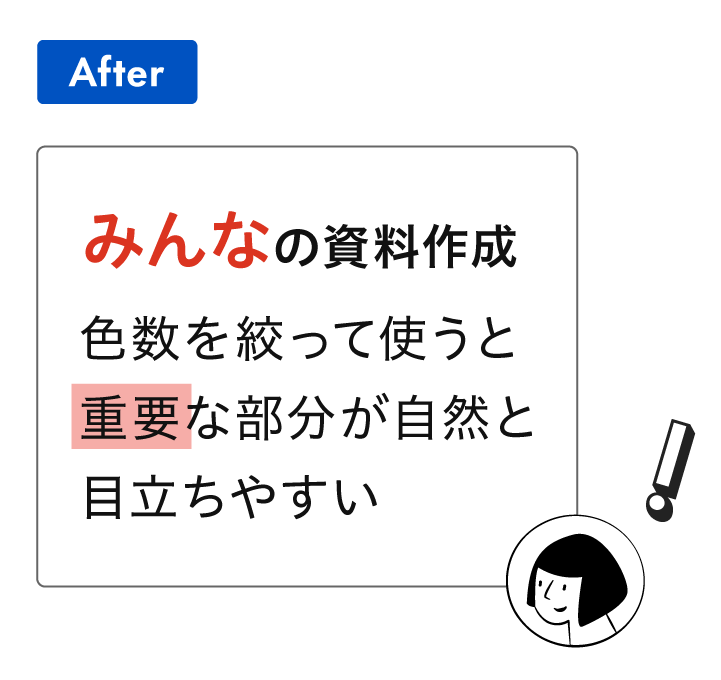
色を使う目的にも着目してみましょう。目立たせることが目的の場合は、赤以外の選択肢も考えられます。資料全体の中で、他の部分との差が大きくなる色を選ぶと自然と目立って見えます。注目してほしいポイントを目立たせるには、むやみに色を使いすぎず、色数を絞ることも有効です。



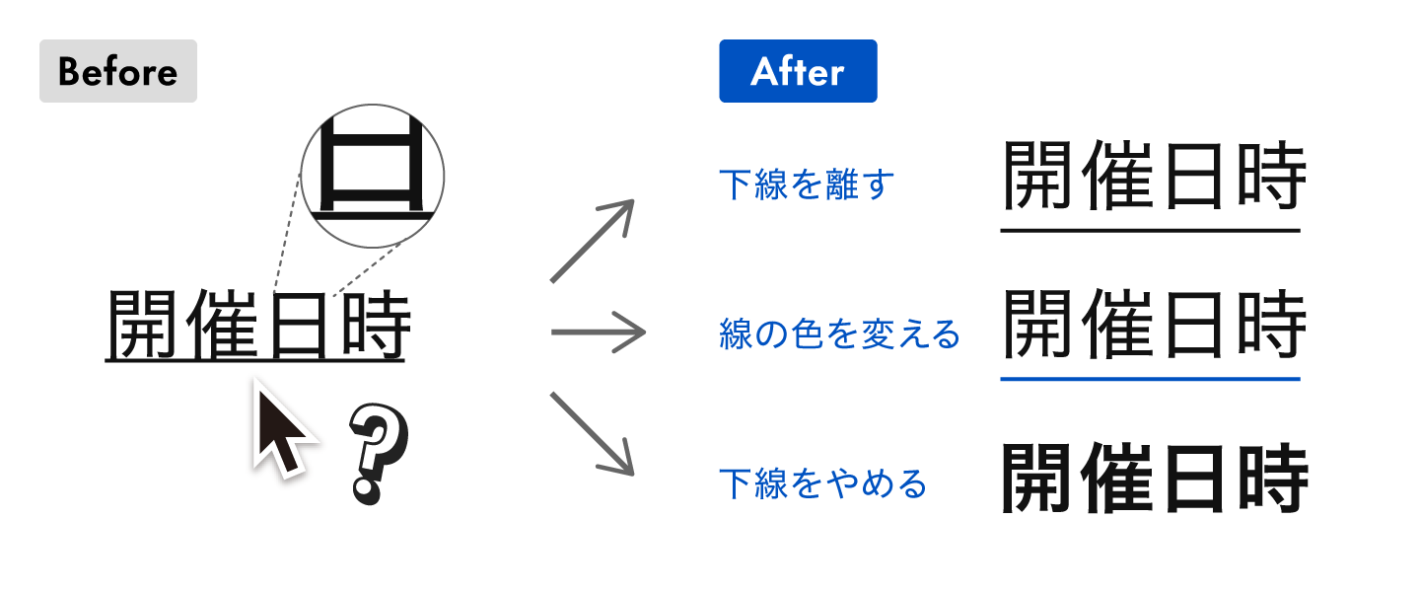
TIPS:テキストの下線のワンポイント
テキストを強調するために下線を引くことがあります。このとき、線と文字の間隔が狭いと文字の形が認識しにくくなったり、ウェブで見たときにリンクと紛らわしかったりします。下線を引く場合はテキストから離したり、線の色を変えたり、あるいは別の方法で強調することを検討してみてください。

よくある問題② グラフや図の色が見分けにくい
グラフや図に色を使うときは、色覚シミュレーターを使って見分けにくい部分がないかをチェックしましょう。
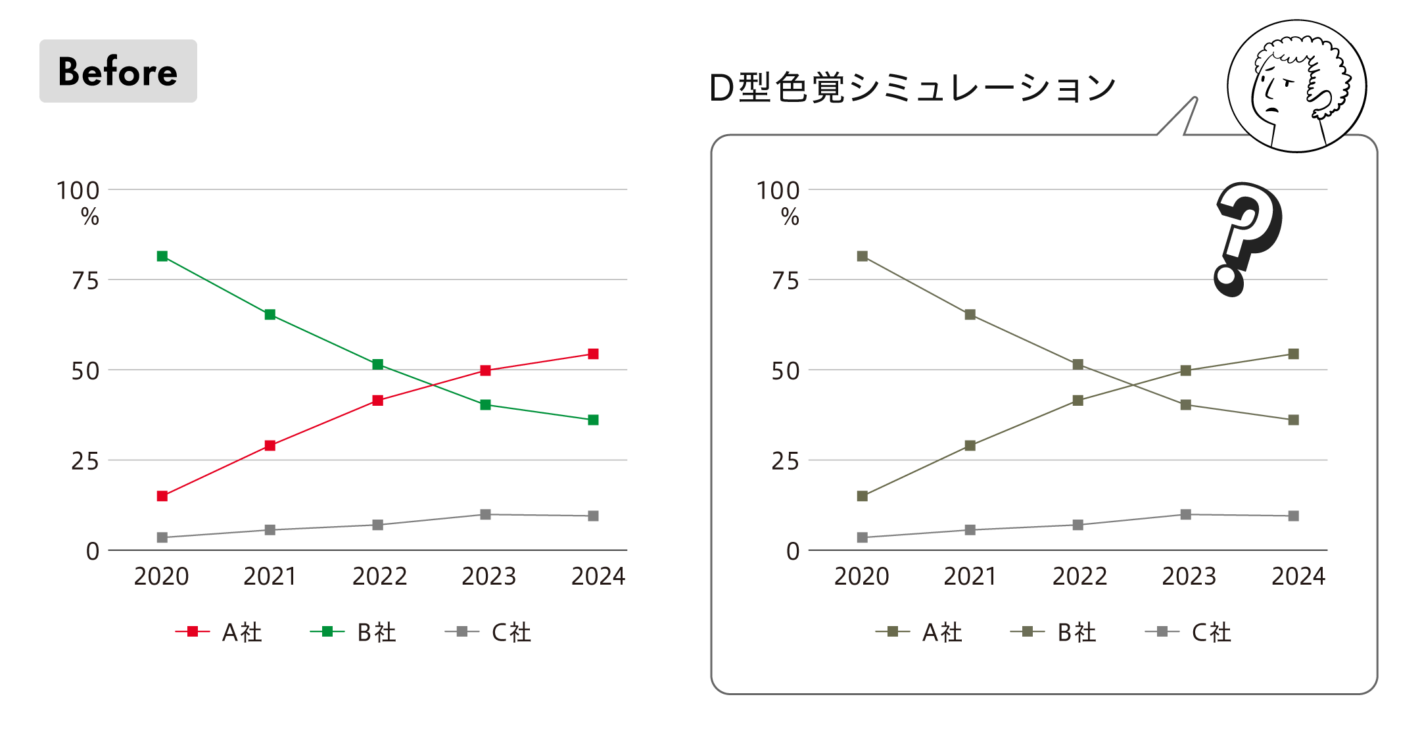
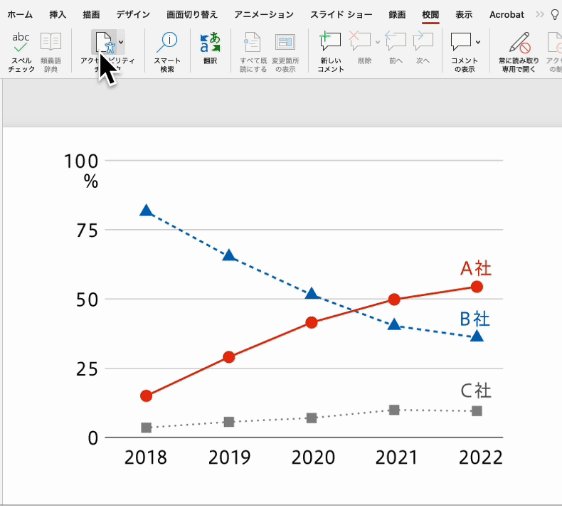
次の折れ線グラフは、赤・緑・グレーの3色で色分けをしています。色覚シミュレーションをしてみると、A社とB社の区別がつきにくいことが分かります。

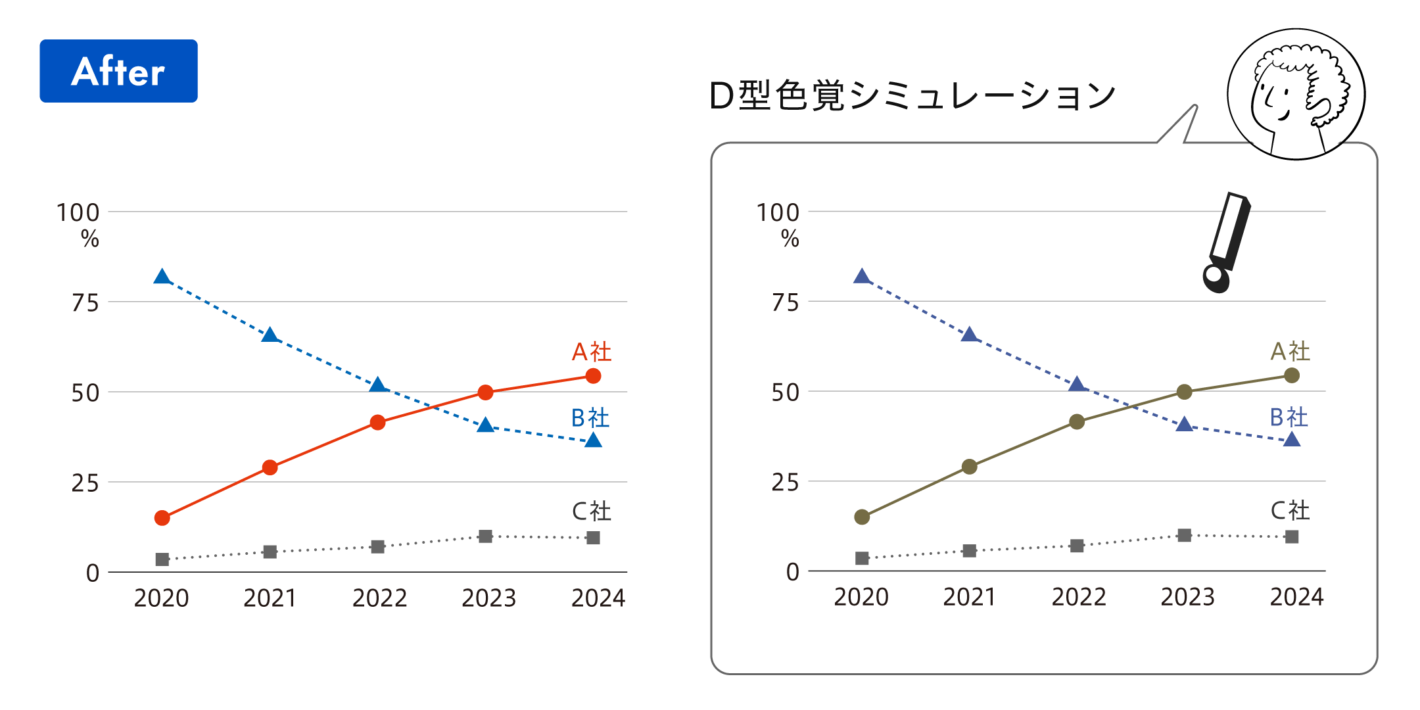
これを改善するために、色の組み合わせを赤・青・グレーに変更しました。線を太くして色の面積を増やすと、色を認識しやすくなります。複数の色を使うときは、暖色系の色(赤〜緑)と寒色系(青〜紫)を交互に使うと見分けやすくなります。

また、色だけでなく線の種類とマーカーでも3つのグラフを区別できるようにしています。グラフの外に凡例として示されていたラベルは、グラフの中に表記しました。こうすると、資料をモノクロコピーしたときにも情報が伝わるようになります。
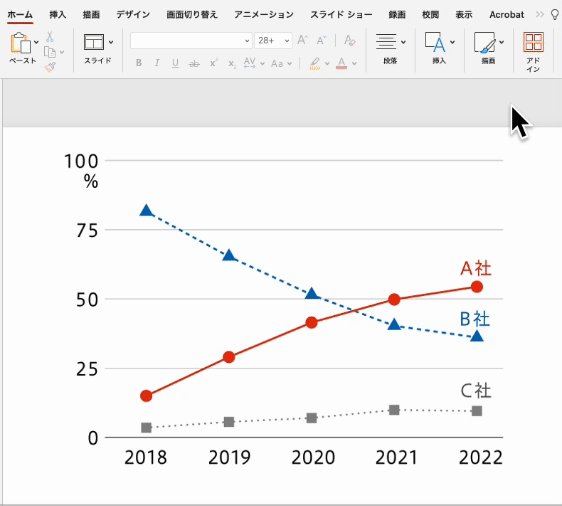
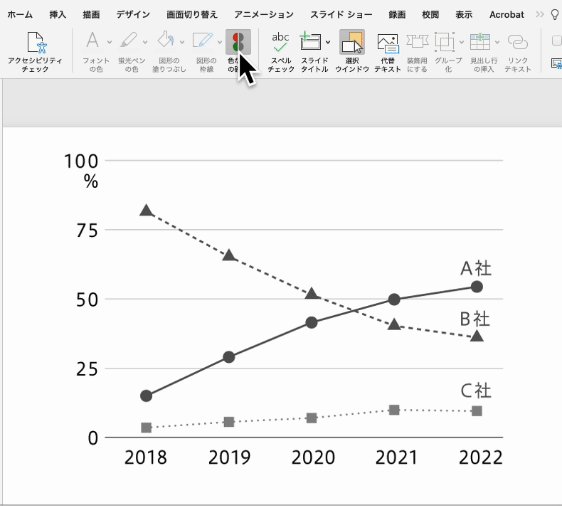
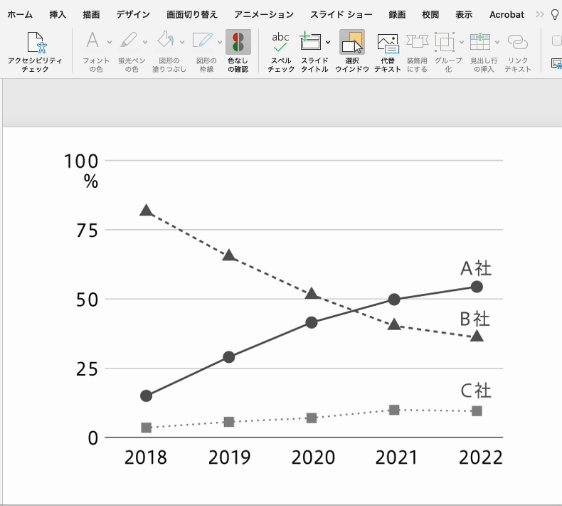
PowerPoint では2023年から、校閲メニューの「アクセシビリティチェック」に「色なしの確認」機能が追加されました。色なし(グレースケール)でチェックすることは、色覚特性によらない情報伝達を考える上でも、デザインのメリハリのバランスを見るためにも有効です。

カラーユニバーサルデザイン推奨配色セット
カラーユニバーサルデザインは、色数が増えるほど難易度が上がります。情報を伝える色選びに困ったときは、CUD対応のカラーパレットを利用するのもおすすめです。

「カラーユニバーサルデザイン推奨配色セット」(*2)は、色覚特性によらず見分けやすい色を選定したカラーパレットです。カラーユニバーサルデザイン推奨配色セット制作委員会のウェブサイトでは、配色ガイドブックの全文が公開されているほか、PowerPoint や Word 用の色見本ファイルも配布されています。
よくある問題③ コントラストが不足している
文字や背景に色を使う際に陥りやすいのが、コントラスト不足の問題です。
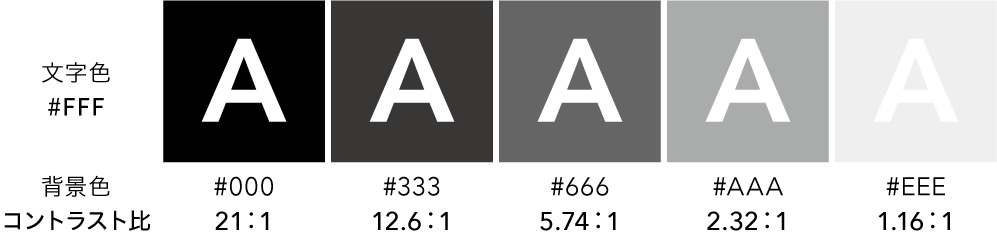
情報を伝えている要素とその背景との相対的な明るさの差をコントラストといいます。背景と要素が同じ色のときコントラストは最小になり、白と黒の組み合わせで最大になります。

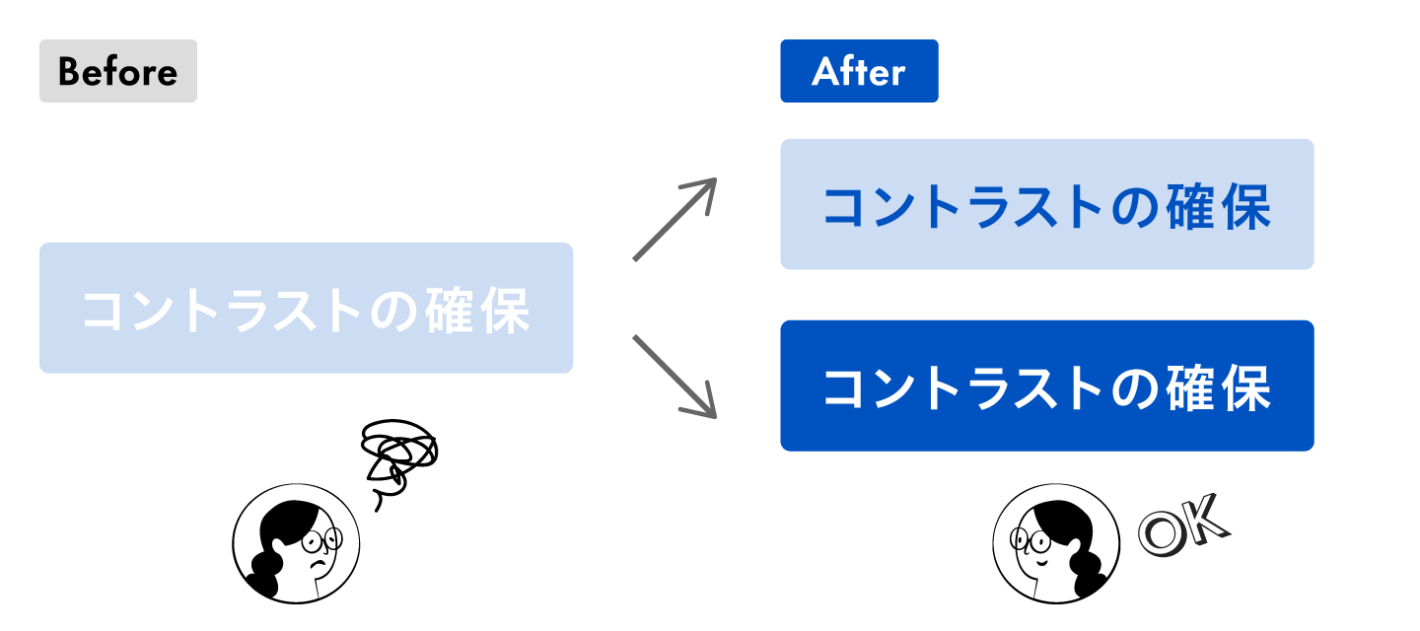
デスクワークをするオフィスでは室内の照度が適切に設定されているため(*3)、多少コントラストが不足していても文字が読めるかもしれません。しかし、資料を見る人の視力や環境はさまざまです。より高いコントラストを確保していないと情報が伝わらない場面は多々あります。
- 白内障で光がまぶしく感じられる
- メガネを忘れた
- 古いモニターや保護フィルムを使っている
- 急いで見ている
- 直射日光の下でスマホで見ている
- プロジェクターの調子が悪い
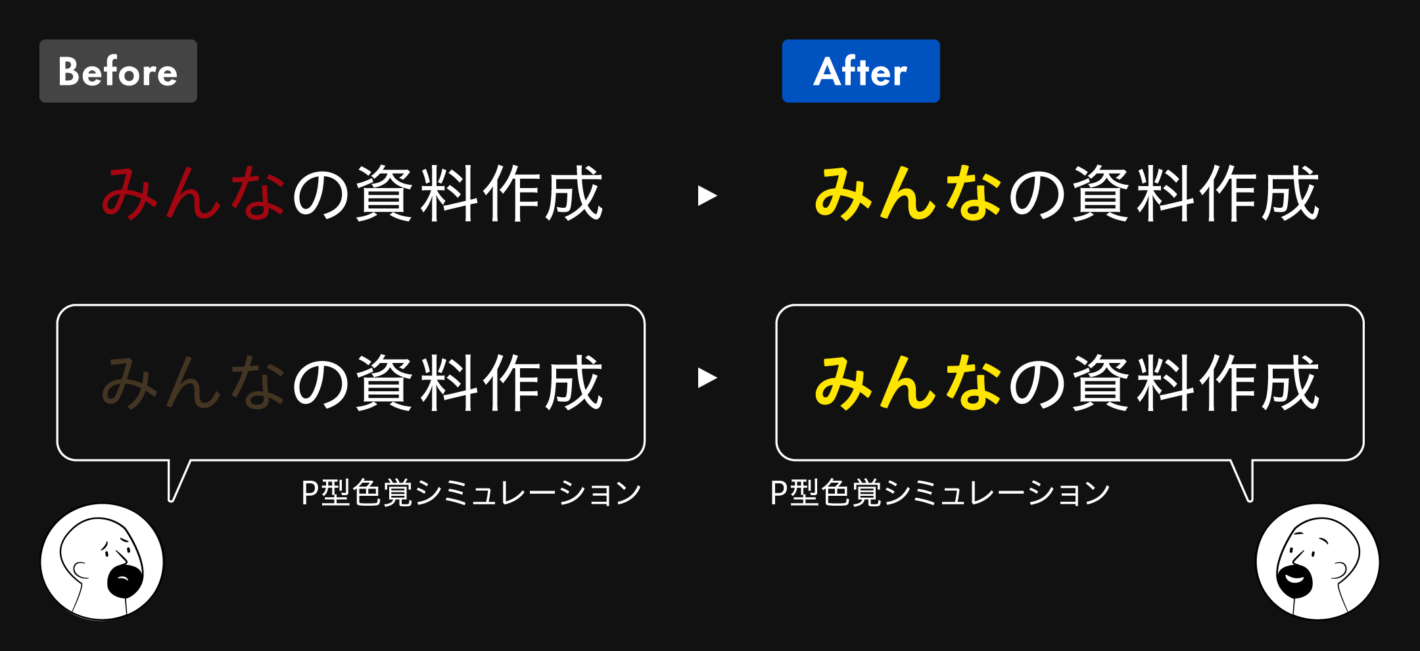
見分けにくい色同士も、明るさ(濃淡)の差をつけると見分けやすくなります。明るい背景色には黒や濃い色の文字、暗い背景色には白や明るい色の文字を組み合わせるのが基本です。

Web Content Accessibility Guidelines には、最低限確保するべきコントラスト比の基準値が定められています(*4)。
| 情報を伝える要素 | 背景とのコントラスト比 |
|---|---|
| テキスト | 4.5:1 以上 |
| 大きな文字、太字 | 3:1 以上 |
| グラフやアイコンなどコンテンツの理解に必要なグラフィック | 3:1 以上 |
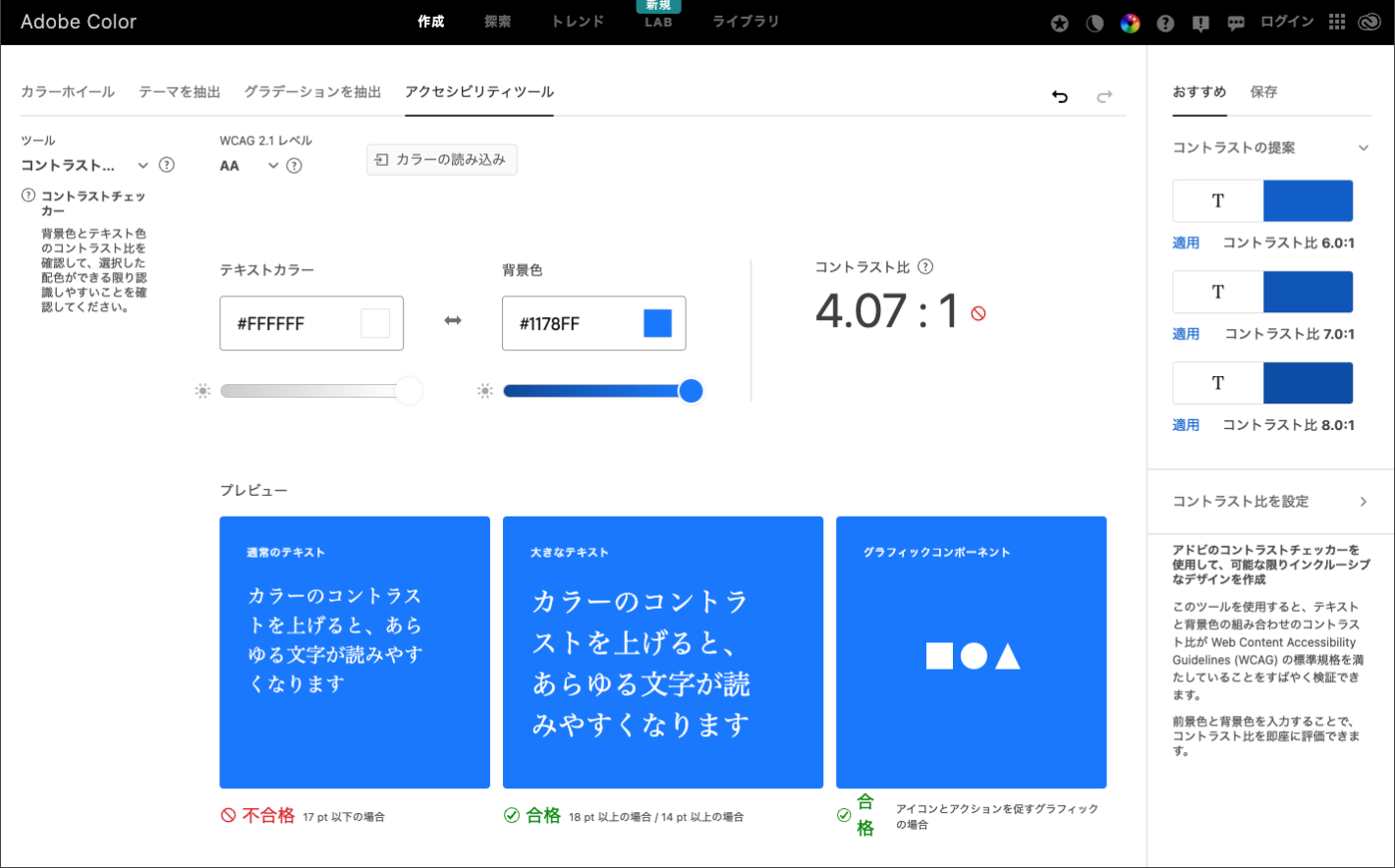
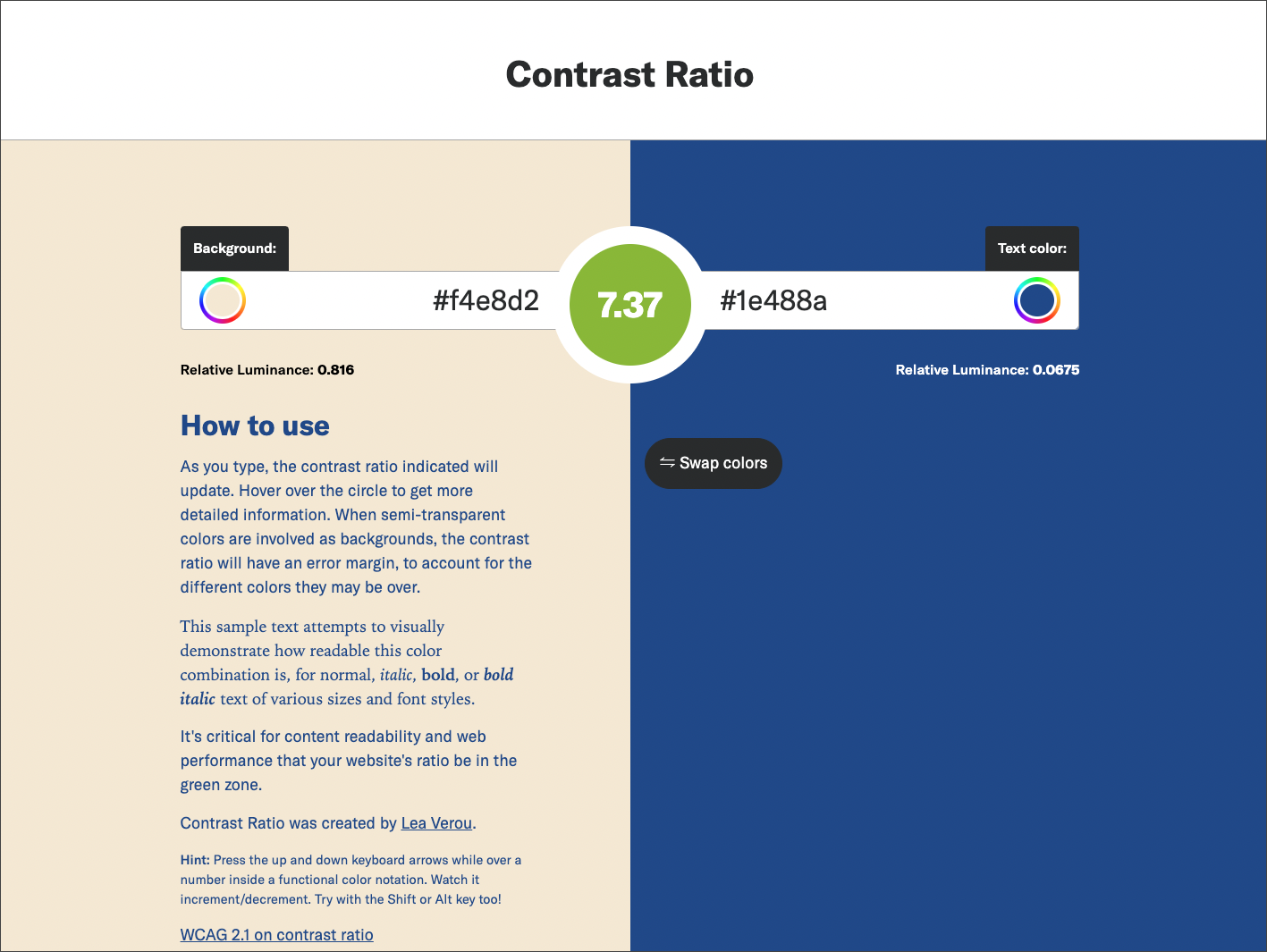
色のコントラストはチェックツールを使うと、数値を使って客観的に見やすさを評価できます。Adobe Color や Contrast Ratio は、ブラウザ上で簡単にコントラスト比を算出できます。自分の使いやすいツールを見つけて、いつでも使えるようにブックマークしておくのがおすすめです。


ユニバーサルな文字の扱い方
次に文字のポイントを見ていきましょう。資料の大部分を占めるのは文字情報です。文字の扱い方によって、資料の伝わりやすさは大きく左右されます。
近視や遠視、乱視、老眼などで目の焦点が合わせにくいと、文字の込み入った部分がつぶれたり、ぼやけて見えて、文字の形が認識しにくくなります。目に入る光が散乱してまぶしく感じられる白内障では、細い線が光に埋もれて文字の形が捉えにくくなります。明朝体は縦線に対して横線が細くデザインされているため、その影響が顕著です。

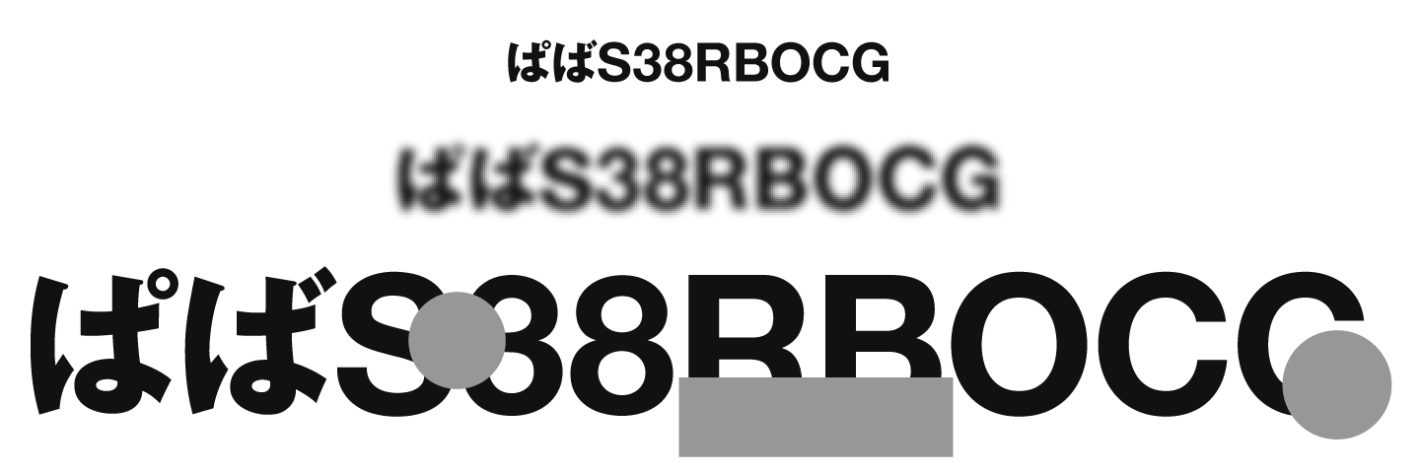
文字サイズが小さい場合や視野の一部が欠ける症状(視野欠損)がある場合、読み間違いが起こりやすくなります。半濁点と濁点(例:「ぱ」と「ば」)、数字の3と8、アルファベットのRとB、OとCとGなどのシルエットが似ている文字は注意が必要です。

UDフォント
このような読みにくさの問題を解消するために生まれたのがUDフォントです。

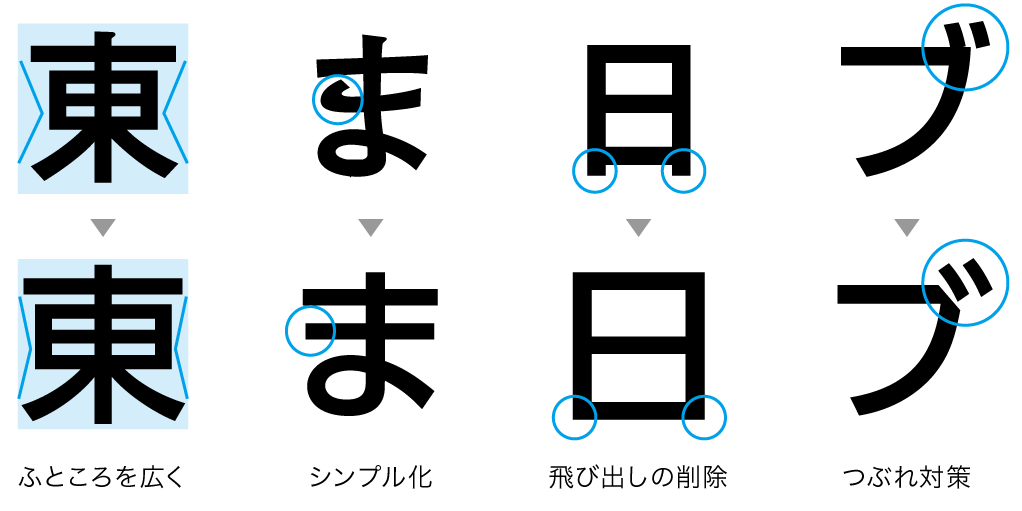
UDフォントは、文字をデザインする正方形のスペースの中で、なるべく文字の形が大きくなるように設計されているのが特徴です。文字の形が複雑になるエレメントを排除したり、開口部を大きく開いたり、ふところを広くとるなど、視認性を高める工夫がされています。また、1文字1文字を独立したシルエットにすることで、読み間違いが起こりにくいようになっています。
Windows では、ビジネス文書で使いやすい BIZ UDゴシックや BIZ UD明朝、教育現場に最適化したUDデジタル教科書体が標準で搭載されています。
ただし、UDフォントを使うだけで読みやすい資料にできるとは限りません。次の例ではUDフォントを使っていますが、読みにくく感じられると思います。

どんなに良いフォントを使っていても、文字の扱い方(文字組み)が適切でないと読みやすさは損なわれてしまいます。そこで、ここからはフォントを問わずに実践できる文字の扱い方のポイントを解説していきます。
よくある問題① 行間が狭すぎる
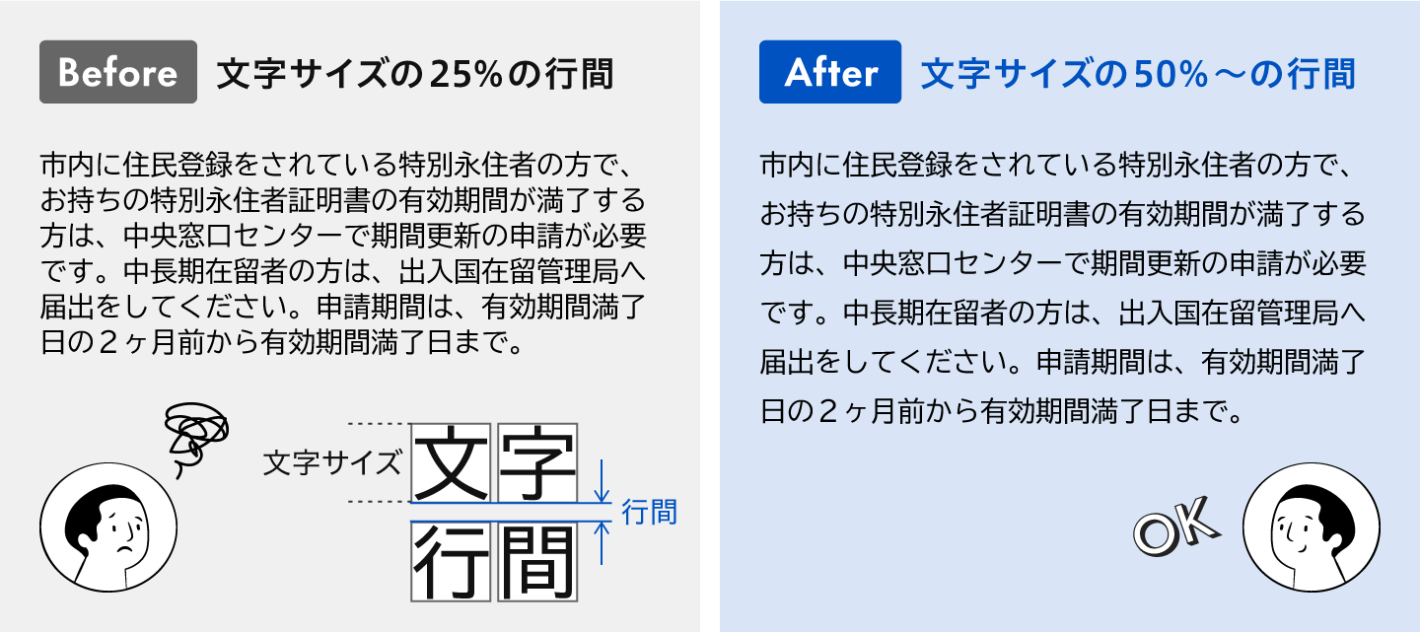
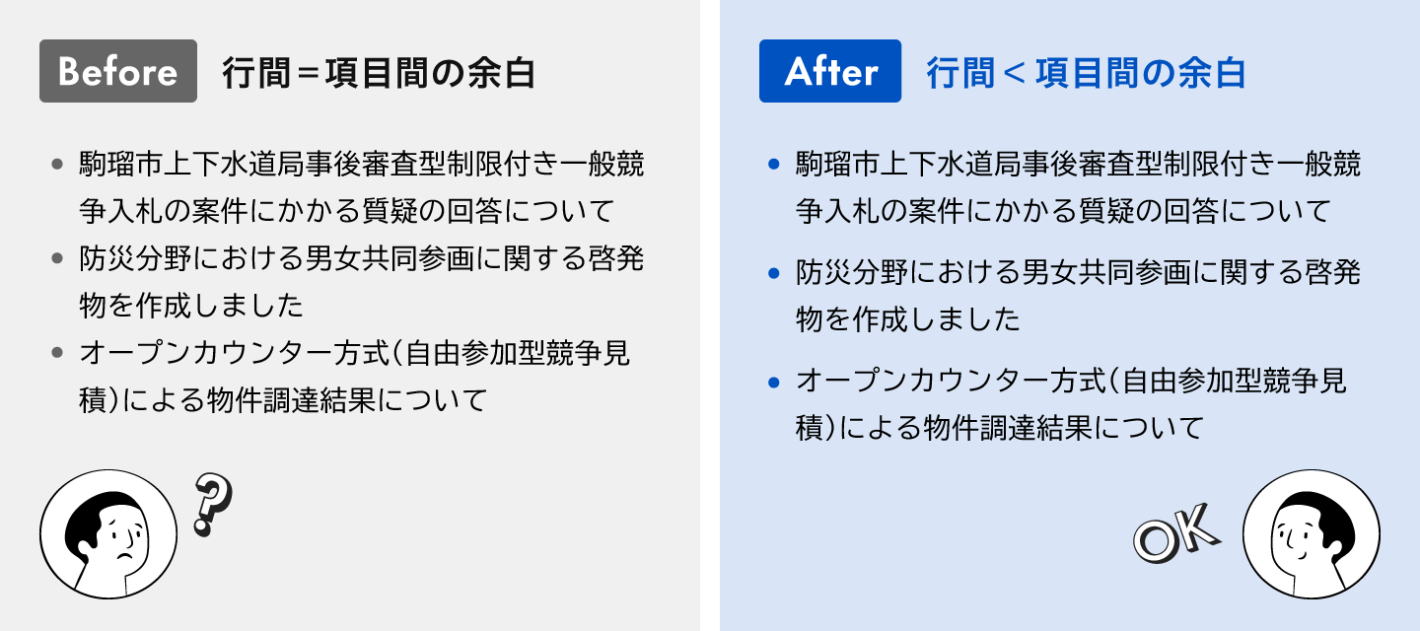
行間は文章の読みやすさに大きな影響を与えます。とくに文章が主体の資料では、行間が詰まりすぎていると可読性が著しく低下します。PowerPoint ではデフォルトの行間が文字サイズの20%程度になっていることが多く、文章を読むにはやや窮屈に感じられます。文字がぎゅうぎゅうに詰まった資料は読みにくいだけでなく、そもそも読もうという気も削がれてしまいます。

日本語の本文では、行間を文字サイズの50%〜100%に設定すると読みやすくなります。UDフォントは1文字1文字が大きく設計されているので、行間をしっかり確保することで文章の読みやすさが向上します。
また、段落の間や箇条書きの項目の間は、行間よりも間隔を広くすると、情報のグルーピングが視覚化されてわかりやすくなります。

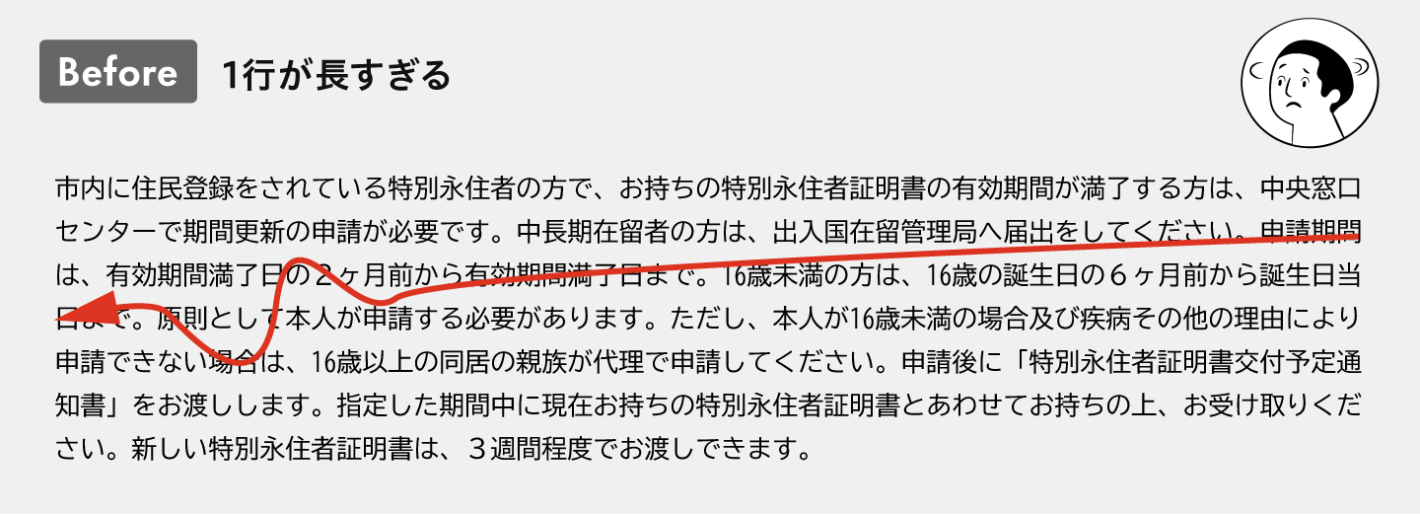
よくある問題② 1行あたりの文字数が多すぎる/少なすぎる
A4の書類や16:9のスライドで、ページの端から端まで文章を入れると、1行当たりの文字数が多すぎることがあります。1行あたりの文字数が多い文章は、次の行までの視線移動が大きくなるため、視線が迷いやすいです。

1行あたりの文字数は40字程度までに収めると、文章が読みやすくなります。文字サイズやドキュメントの余白を調整したり、文章を2段組みにしたりしてみましょう。

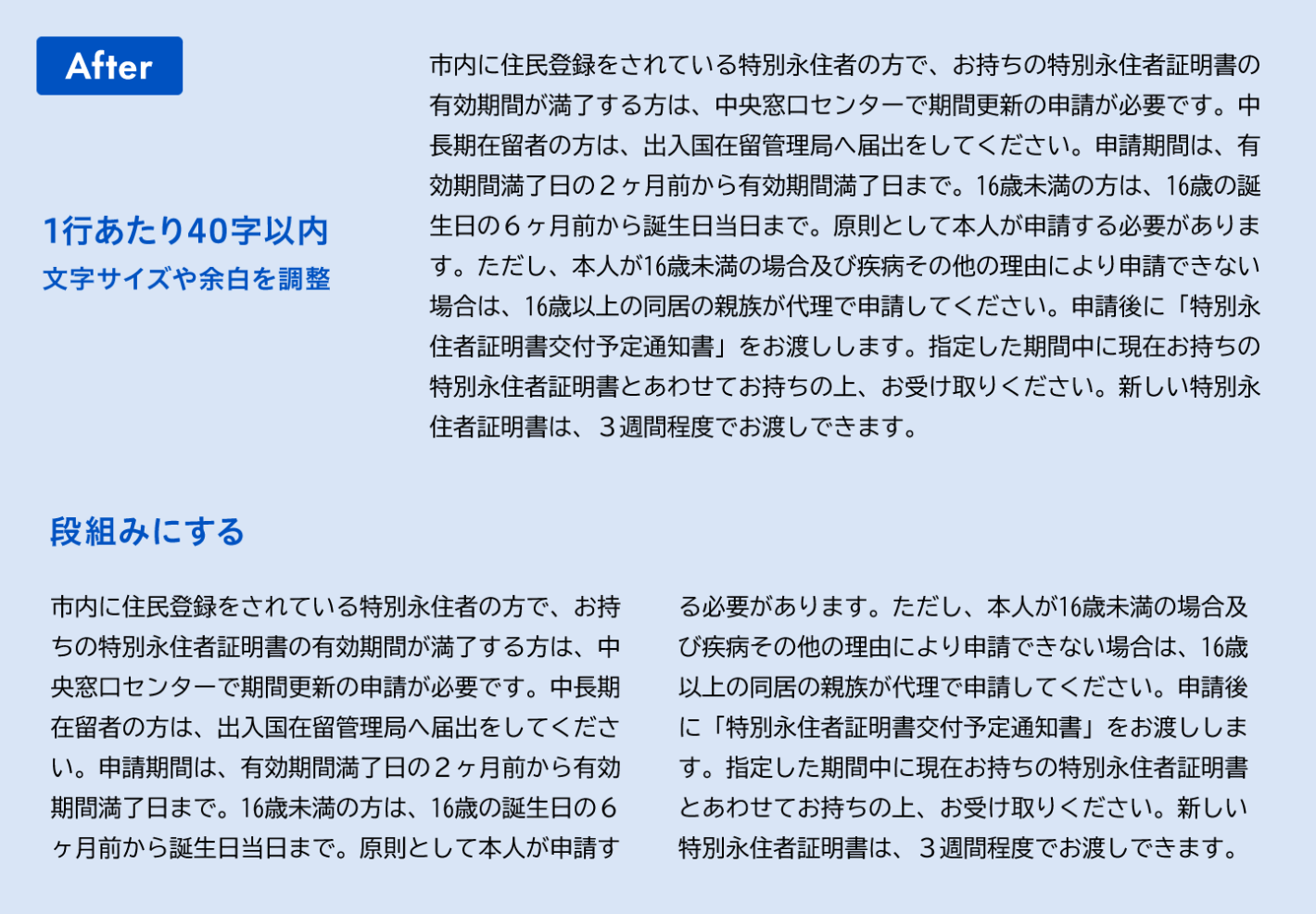
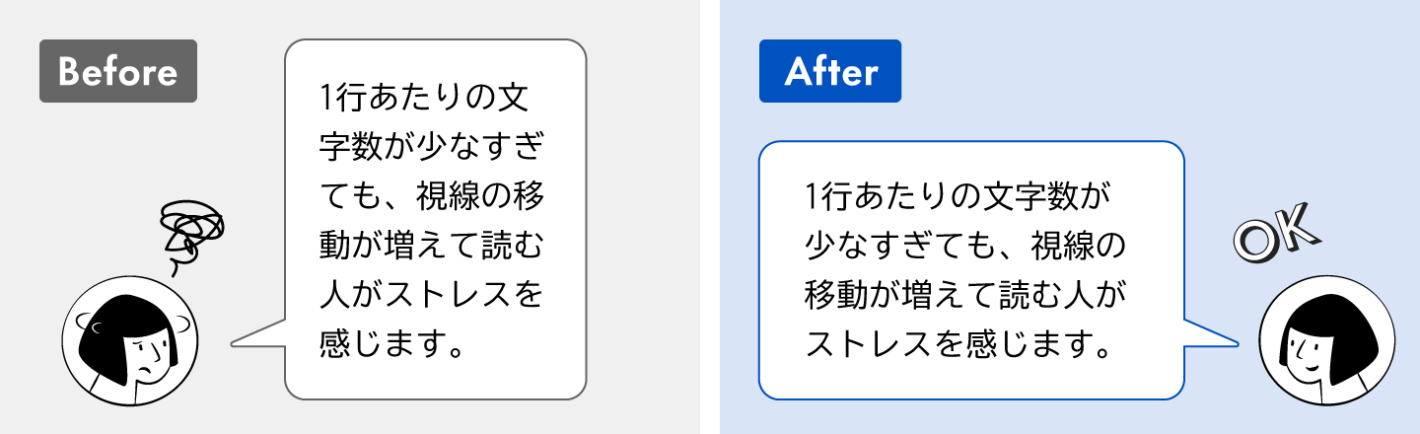
逆に1行が短すぎる場合にも、視線の移動が増えることで読む人にストレスを与えます。1行あたりの文字数が10文字以上になるようにレイアウトを工夫してみてください。

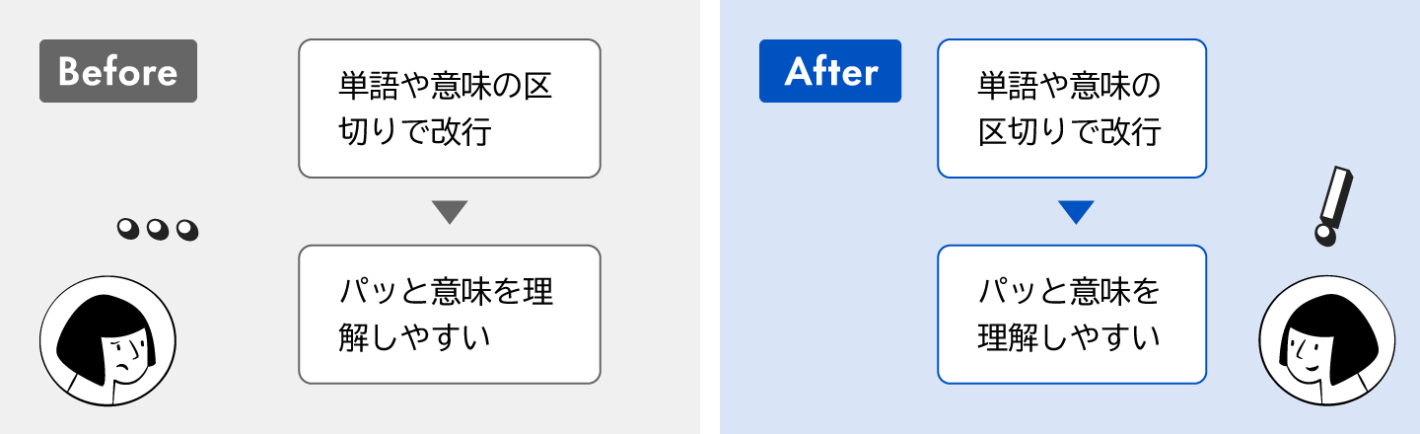
図解の中のテキストは、語句の区切りで改行すると意味が伝わりやすくなります。

よくある問題③ 書式スタイルを活用できていない
文章のまとまりごとに見出しをつけると、読む人が必要な情報を探しやすく、概要を把握しやすくなります。情報を端的に伝えるには箇条書きを活用するのも有効です。
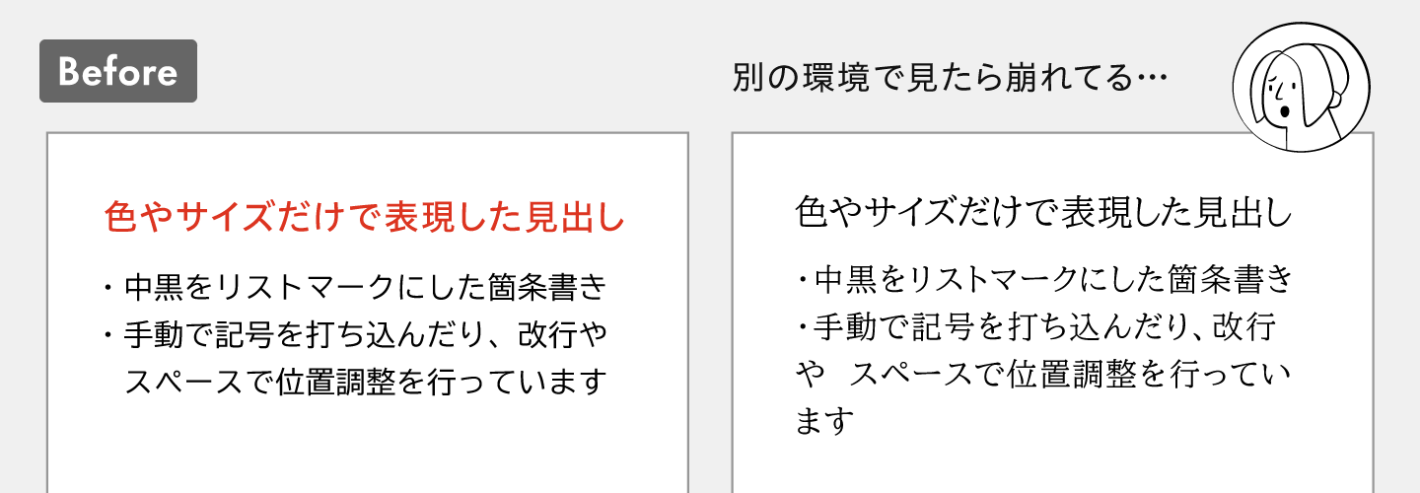
ただし、見出しや箇条書きを色やサイズ、記号のみで表していると、書類のフォーマットや閲覧環境が変わったときに意図が伝わらないことがあります。

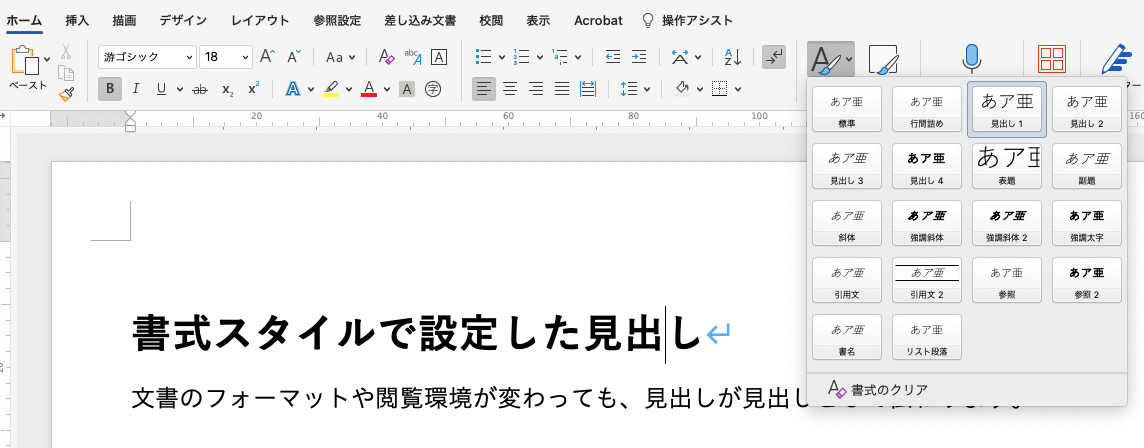
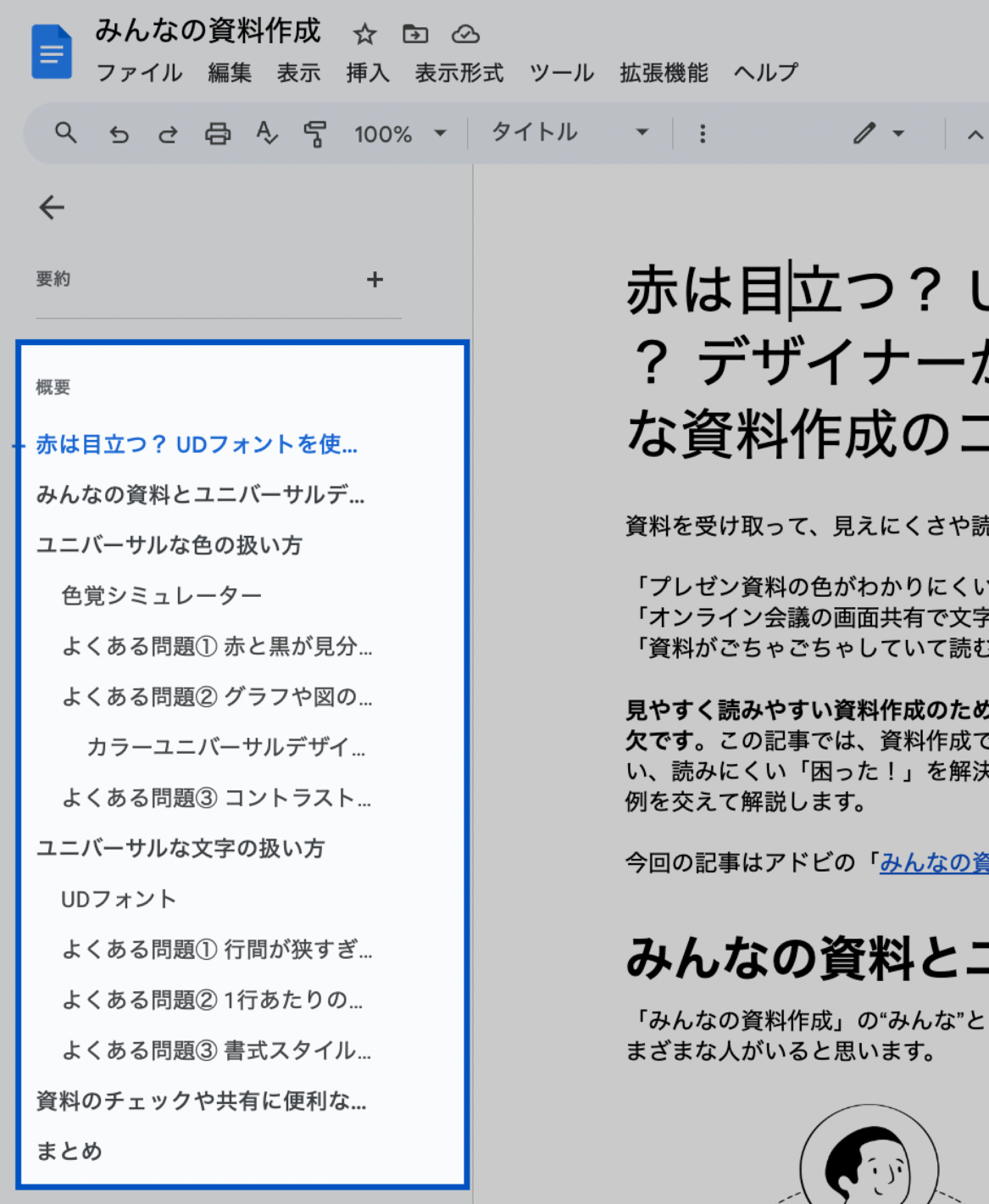
そこでおすすめしたいのが、書式スタイルの活用です。WordやGoogleドキュメント、Notionなど、文書作成ツールには見出しや箇条書きを設定する機能が備わっています。見出しを設定すると、目次が自動的に生成できるツールもあります。書式スタイルは一括で変更できるため、資料作成の時短にもつながります。


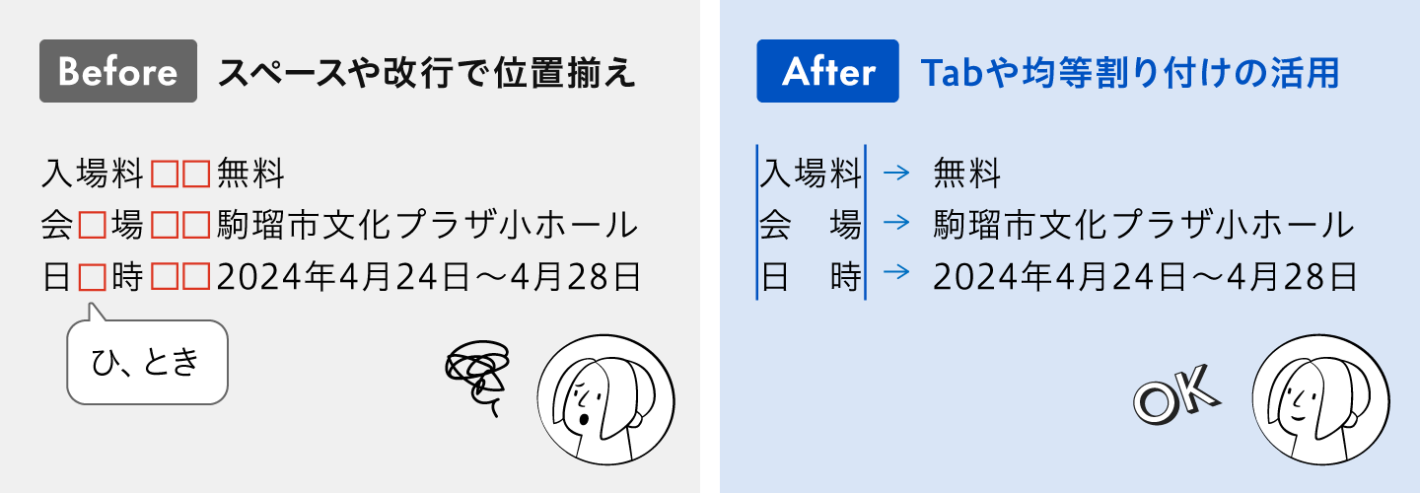
また、文字間や行間をスペースや改行で調整しているケースをよく見かけます。皆さんも受け取った書類のテキストをコピー&ペーストしたときや、書類の編集をしたときに困った経験はないでしょうか。単語の間にスペースが入っていると、文章を音声読み上げで聞くときや機械翻訳にかけるときに正しく伝わらないという問題もあります。

こういったケースでは、Tabキーや文字の均等割付け、改ページの挿入などの機能を使うことで、編集に強い資料が作成できます。
資料のチェックや共有に便利なAcrobat オンラインツール
資料を作成したら、他の人にチェックしてもらいましょう。複数の人に見てもらうことで、自分だけでは見落としがちな点に気づけます。
Adobe Acrobat オンラインツールなら、WordやPowerPointを素早くPDFに変換できます。PDFに変換することで、Officeツールのない環境やデバイスの種類を問わずチェックしやすくなります。
元データのまま共有してしまうと、ちょっとした誤タイプで意図せず編集してしまう恐れがありますが、PDFに変換しておけばその心配はありません。さらに、「PDFを編集」機能を使うと、資料内の場所を指定してコメントを入れられるので、わかりやすくフィードバックを伝えられます。また、フリーハンドで直接書き込みもできるので、言語化しにくいイメージを伝える際にも便利です。
「PDFを圧縮」機能を使うとファイルサイズを小さくできるため、出先でも素早く資料のチェックやダウンロードができます。
次の機能を使って、資料を渡す相手に合わせた構成にするのもおすすめです。
資料を共有して打ち合わせをする中で、「ページの順番を入れ替えたほうが良いな」と気付いたり、ページを追加/削除したいと感じたりすることがあります。そんなとき、元ファイルに戻ってPDFを書き出し直すのは手間がかかるもの。Adobe Acrobat なら、PDFに変換した後でもページの編集ができるため、重宝しています。
まとめ
ユニバーサルデザインは障害者や高齢者のためだけの特別なものではなく、“みんな”に伝わるデザインの味方になってくれるものです。
せっかく作成する資料が、デザインのせいで伝わりにくくなってしまうのはもったいないですよね。今回ご紹介したツールや機能を活用して、資料を作る人も受け取る人もみんながハッピーになれば嬉しいです。
*1:色覚型と特徴|NPO法人 カラーユニバーサルデザイン機構(CUDO)
*2:出典『カラーユニバーサルデザイン推奨配色セット ガイドブック』第2版(発行年:2018年)発行者:カラーユニバーサルデザイン推奨配色セット制作委員会
*3:JISZ9110:2011 照明基準総則
*4:WCAG 2.1 達成基準 1.4.3: コントラスト (最低限)、達成基準 1.4.11: 非テキストのコントラスト