2020年12月23日に開催された Accessibility Step Vol.07 オンライン で「今年取り組んだアクセシビリティ」としてライトニングトークを行いました。使用したスライドはこちらです。
自己紹介

- 高知在住フリーランスデザイナー
- 印刷物とウェブのデザイン
- 地域の小規模案件と東京の案件 半々くらい
- アクセシビリティが要件に入ってきたことは今のところない
- 勉強して、できるところから取り入れている
今年取り組んだもうひとつのお話として「アイコンと用途・代替テキスト対応表を作った話」という記事を書いています。
コントラストについて

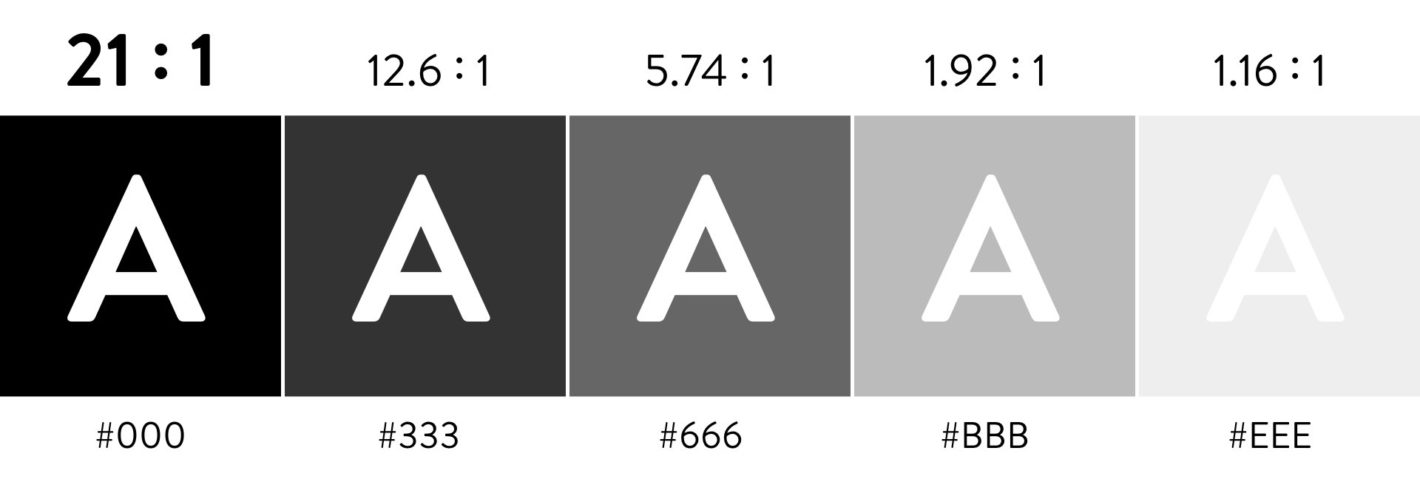
コントラスト比とは、色同士の明るさ(相対輝度)の比率のことをいいます。コントラスト比が最大になるのは黒と白の組み合わせで 21:1。明度の差が小さいと、コントラスト比も小さくなり、文字や形が分かりづらくなります。
デザインする環境では見えていても、見る人の状況や環境、視力によっては、より高いコントラストを確保していないと情報が伝わらない場面というのは多々あります。
- ロービジョンの方や色弱の方
- 屋外でスマホで見ている
- 薄暗い部屋で見ている
- 古いモニタや保護フィルムを使っている
- 急ぎながら見ている

ではどのくらいコントラストを確保すれば良いか。
WCAG 達成基準 1.4.3: コントラスト(最低限)では、文字は 4.5:1 以上のコントラストを確保するように言われています。ただし、大きな文字や太い文字は 3:1 以上、非活性の要素や装飾、ロゴに関しては対象外となっています。
また、WCAG 2.1 から追加された達成基準 1.4.11: 非テキストのコントラスト では、UIコンポーネントやグラフィカルオブジェクト(アイコンやグラフなどコンテンツを理解するために必要な要素)には 3:1 以上のコントラストを確保するように言われています。
| 要素 | コントラスト比 |
|---|---|
| テキスト | 4.5:1 以上 |
| 大きな文字、太字 | 3:1 以上 |
| UIコンポーネント、コンテンツの理解に必要なグラフィック | 3:1 以上 |
あかるいブランドカラーとコントラスト
サイトで使う色を決める時、コーポレートカラーだったりサービスやプロダクトのブランドカラーをベースにすることが多いと思います。
ブランドカラーが濃い色の場合、文字にもUIにも使いやすくて楽なのですが、明るい色の場合、コントラストを確保した情報伝達とブランドイメージの演出との間でデザイナーは頭をひねることになります。

そこで今回は、私が今年関わった明るいブランドカラーのお仕事から、こんな風に取り組んでみたよという例を2つご紹介します。
Case 1 明るいブランドカラーを使ってデザインした場合
この案件では、地域のママや女性を応援する事業を精力的に展開されている企業さんの会社案内ページをデザインしました。ブランドカラーはパステルピンクとミントグリーンです。

企業のメッセージが「ママを楽しむ、ワタシを楽しむ、社会とつながる」ということで、家事や育児やお仕事をこなすだけでなく、1人の女性としてのワタシがワクワクするようなデザインを目指しました。

ブランドカラーの飾り文字や水彩模様で装飾しつつ、文字はブランドカラーと重ねてもコントラストが確保できるやわらかい黒(#444)を使っています。
要素の役割とコントラスト
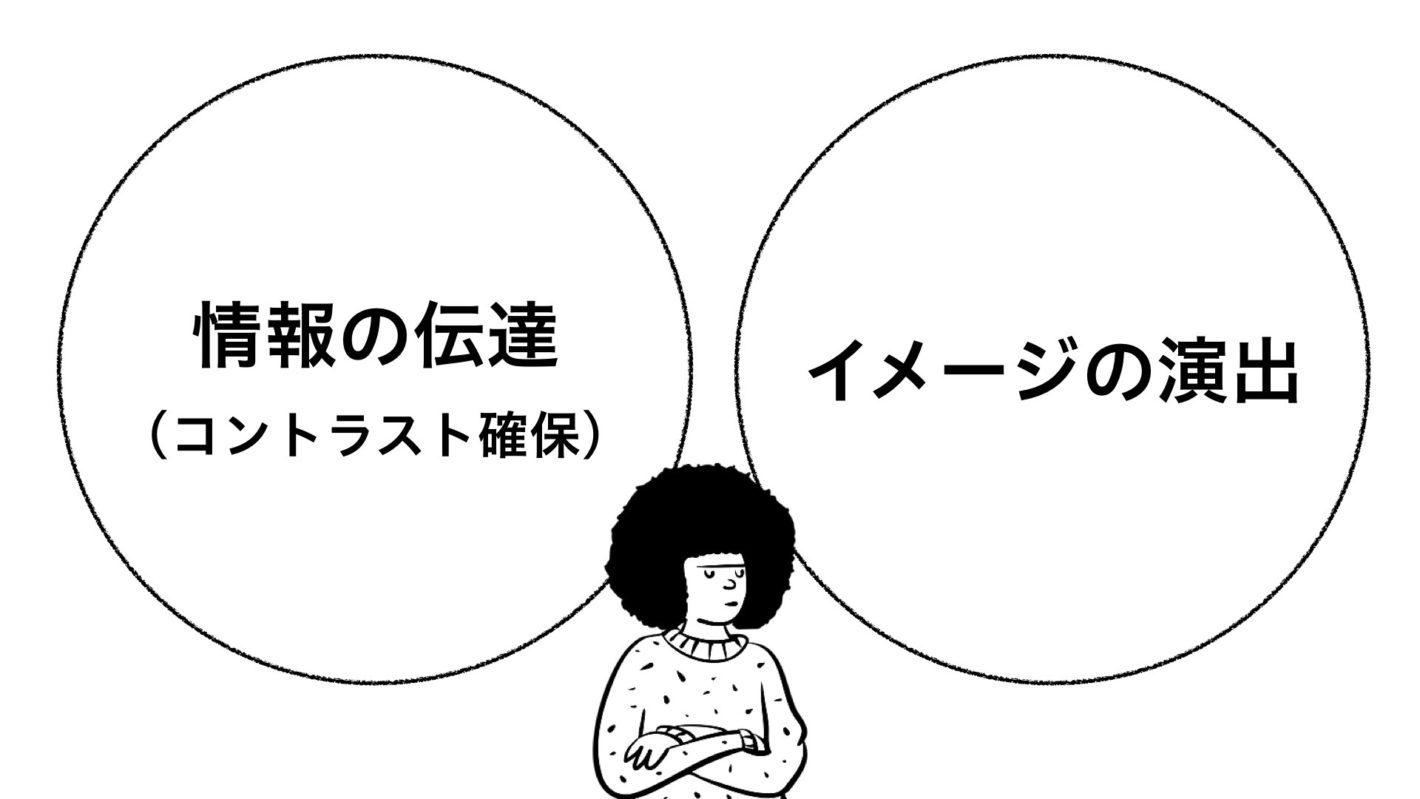
情報を伝えるための要素とイメージの演出のための要素を分けると次のようになります。

明るいブランドカラーは主に装飾的な要素で使い、文字やリンクを表す矢印は黒を使っています。要素の役割を整理することで、コントラストを確保する部分と自由に遊ぶ部分のバランスをとりました。
サイトで使う色 ≠ ロゴの色でもOK
ちなみに、サイトで使う色は必ずしもロゴの色とイコールじゃなくて良いと思っています(もちろんクライアントさんや制作メンバーに事前にきちんと話を通しておく必要はありますが)。

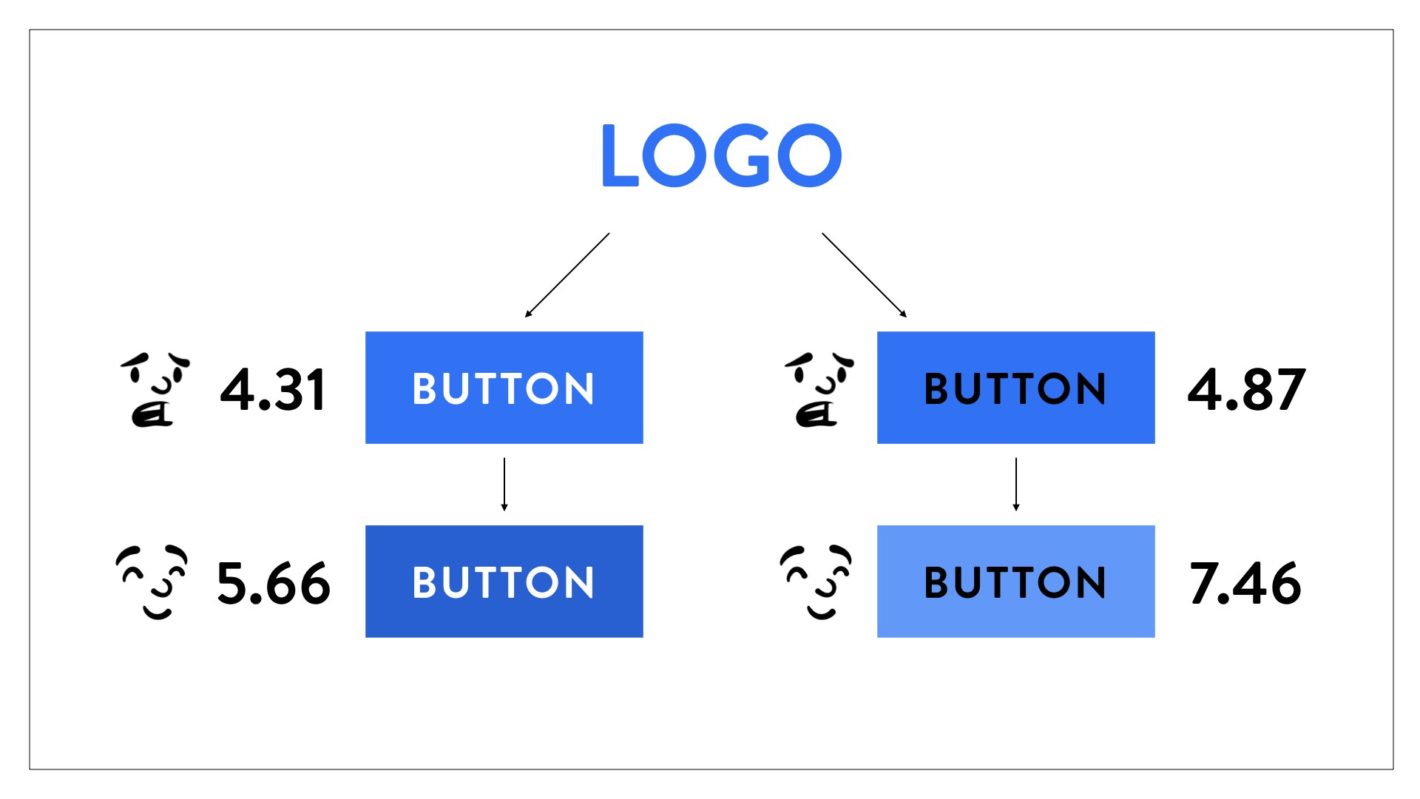
たとえばロゴの色が明るいブルーの場合。そのまま白い文字を合わせるとコントラスト不足なので濃いめに調整してあげたり、黒い文字を合わせると数値的にはOKでも感覚として見づらいので明るめに調整してあげるなど、サイトの目的やトンマナに合わせて、ロゴの色とは別にサイトで使う色を定義してあげる方法もあります。
※WCAGの次バージョンではこのコントラストの数値と感覚とのズレの改善が試みられているお話を株式会社インフォアクシアの植木さんに伺うことができました! 詳しくはイベントのアーカイブ動画をご覧ください(1:17:15 くらいから)。
Case 2 明るいブランドカラーを決めた場合
この案件では、高知の飲食店と運送会社がタッグを組んだデリバリーサービスのロゴマークと、テストマーケティング用のチラシをご依頼いただきました。

ブランドカラーには明るいライムグリーンを「Delight, Delicious, Delivery」というキーフレーズと一緒に提案しました。
ブランドカラーが伝えるもの
このライムグリーン(#B0D137)と白とのコントラスト比は 1.75:1 ですが、コロナ禍の中での希望や、新緑のようなフレッシュさ、挑戦する姿勢、キャッチーな親しみやすさ、安心感など、ブランドカラーとしてサービスの目指す姿や提供する価値を伝えることを優先してこの色を選びました。

ブランドカラーを「ブランド」にするために
ロゴやブランドカラーはサービスを展開していく中で様々に使われることで「ブランド」を作っていくものです。ウェブサイトやSNS運用、グランドオープン以降のチラシも、私ではなく別の方が作ってくださってますし、加盟店さんにも使っていただくことが想定されます。
そこで、ロゴマークの使用ガイドの中に、色に関する2つの注意点を加えました。

サービスがスタートしてまだ間もないですが、関わる皆さんがこれに沿って運用してくださっているおかげで、コントラスト不足を防げているかなと思います。
明るいブランドカラーを活かして伝わるデザインを!
明るいブランドカラーを活かして伝わるデザインをするために、何か参考になるところがあれば嬉しいです。他にもこんな良い方法あるよ!というアイデアがあったら、ぜひ Twitter ハッシュタグの #a11y_step で教えてください。
今後の抱負
おまけに、年末なので今後の抱負を語ってみようと思います。
私は majima DESIGN という屋号で今年フリーランス 5年目でした。majima DESIGN のミッションは「必要な場所にデザインを届ける」です。
みんなが知っている・たくさんの人が使っているものを磨き上げていくデザインは一流デザイナーさんにお任せして、私は今デザインが足りてないところにデザインを届けていくような仕事をしたいと思っています。
アクセシビリティについても、今までできていなかったところを少しでもアクセシブルにするような取り組みをしていきたいです。
理想としては、私がデザインに関わったものはどんどんアクセシビリティが上がっていく「流しのアクセシビリティシャン」みたいな存在になれたらいいなと思ってます。
今後もできることから1歩ずつ取り組みを続けていきます。
皆さん良いお年を!