この記事は「Webアクセシビリティ Advent Calendar 2020」 13日目の記事です。
「虚空」について
見える人には見える、見えない人には伝わらない、「虚空」という存在をご存知でしょうか。
関連リンク:freee アクセシビリティー・ガイドライン「アイコン」
アイコンは、要素の機能や意味を図で表すことで直感的な操作や伝達を助けてくれるものです。
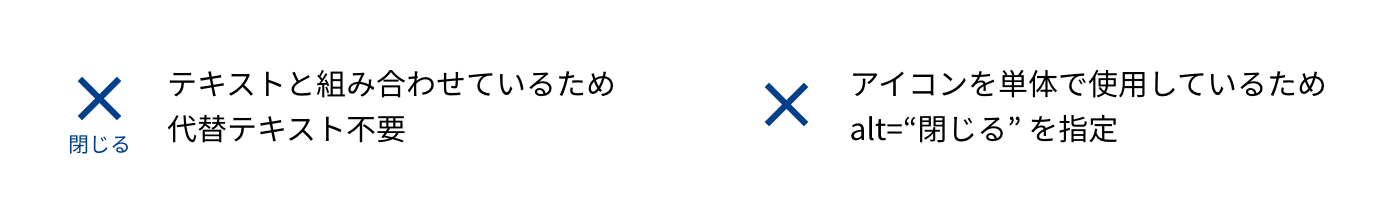
しかしアイコンにテキストが併記されておらず、アイコン画像に代替テキストが付与されていないと、画像が見えない人にはそれが何を表すかが伝わりません。操作可能な要素なのに、スクリーンリーダーでは意味の分かる読み上げが返ってこない「虚空」が生まれてしまいます。さらにこれが span や div などで実装されていると、キーボードフォーカスが当たらないため、スクリーンリーダーでは存在に気づけない可能性もあります。
デザイン時にテキストラベルを併記できれば良いのですが、表示面積が限られている場合など、アイコン単体で用いることもしばしばあります。実装に関わらないデザイナーが「虚空」の発生を防ぐために、アイコンと用途、代替テキストの値を一覧にした資料を作ったところ、思った以上に嬉しい効果が得られたのでご紹介します。
アイコンと用途・代替テキスト対応表の作り方
作った経緯
とあるサイト制作案件で、納品物のひとつとしてデザインガイドラインを求められました。ガイドラインと言っても大層なものではありません。受託制作での納品後、別の制作者や運用者の手が入っても最低限の品質と一貫性を保つことを目的とした簡易なものです。
サイトのデザインコンセプトや使用色、タイポグラフィやコンポーネントについて、目的と基本方針、推奨事項や禁止事項をまとめた中の1項目に「アイコン」を設けました。
作ったデザインガイドラインはPDFとして納品し、改訂時は別名ファイルで、というハードルの低い方法で管理しています。
作り方は簡単
まず基本方針として「アイコンを単体で使用する場合は代替テキストを指定し、文章として読み上げて意味が伝わるようにする」と明記しました。

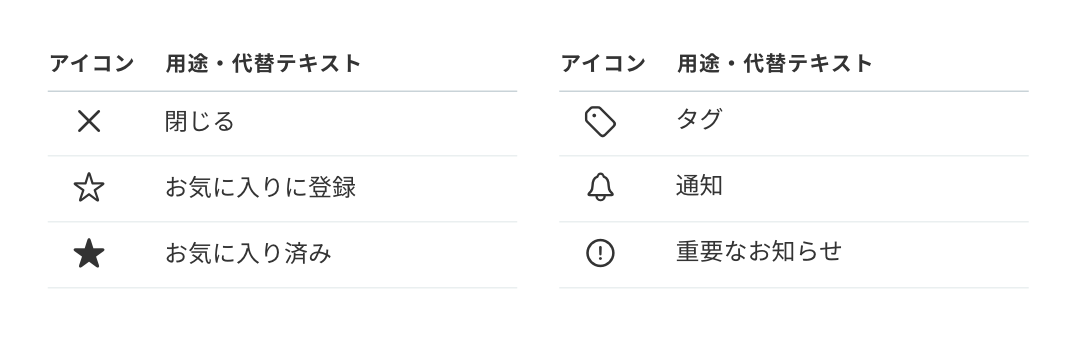
そしてサイト内で使用している全アイコンとその用途・代替テキストが対になるような表を作りました。

得られた効果
デザインガイドラインとしてドキュメント化したことで、後工程でも都度参照してもらえるようになりました。
「虚空」を未然に防げた
実装担当の方から「アイコンを背景画像で実装していて代替テキストが入れられない場合はどうすれば良いか」という相談をいただきました。そのケースでは aria-label 属性でのテキストの指定をお願いしました。グローバルナビゲーションの項目を表すアイコンだったので、対応してもらえて良かったです。
一貫性の確保に役立った
1つのアイコンが複数の用途で使われたり、同じ用途に複数のアイコンが使われるとユーザーは混乱してしまいます。サイト内で使うアイコンや画面の数が増えたり、複数のデザイナーが関わる場合にも、一覧できる対応表があれば一貫性を保ちやすくなります。
対応表を作り始めた当初はこのメリットに気づいていなかったのですが、WCAGもくもく会 で 達成基準 3.2.4 一貫した識別性 を読んで小躍りしました。
英語ページ用の代替テキストを用意してもらえた
デザイン納品後にサイトの英語ページを制作する段階でも、対応表を元にアイコンの代替テキスト英語版を用意してもらえました。テキストラベルと並んで代替テキストの翻訳チェックリストが作られているのを見たときは感動しました。
まとめ
アイコンが単体で使われる場合の代替テキストを指定する目的で作り始めた対応表ですが、スクリーンリーダーの利用者だけでなく、アイコンが見える利用者や翻訳コンテンツの利用者に一貫した情報を届けるためにも一役買えることが分かりました。
作る手間に対して得られるメリットが多いので、今後も作りたいと思います。