この記事は、2021年1月29日に開催された WordPress のオンライン勉強会 WP Zoom UP #57 新春LT大会2021! で発表した内容に、もう少しお話したかった補足☝︎を加えたものです。
自由と可能性
WordPress 5.0 からコンテンツのエディターが「ブロックエディター」へと刷新されました。
ブロックエディターの登場で、WordPress を使った発信はさらに自由にパワフルになりました。これまで HTML や CSS の知識がないとできなかったような表現が、ブロックを組み立てるように、誰でも簡単にできるようになりました。
この記事もブロックエディターを使って書いていますし、新規でサイトを制作する時はブロックエディターをデフォルトにしています。
そこでひとつ質問です。

サイトの目的はそれぞれだと思いますが、共通して言えるのは「より多くの人にサイトの情報を伝えるため」ということではないでしょうか。
Power of WEB
ウェブを使うことで、誰でも世界に向けて情報を発信できます。私が今、高知で書いている記事が、この瞬間に世界の裏側の人に届く可能性もあります。ブロックエディターは、その自由と可能性を広げる強力なパートナーになってくれます。
では、情報を受け取る側から見るとどうでしょう。誰でも好きな時に好きな場所で、好きな形式で情報を受け取れることもウェブの持つ本質的なパワーです。

ウェブは人や環境に応じて、様々な形式でアクセスすることができます。
- PC、スマートフォン、タブレットなど、いろんなデバイスからアクセス
- 目が見えない・見えづらい → スクリーンリーダー、点字ディスプレイ、拡大ツール、ハイコントラスト表示
- 聞こえづらい・音を出せない環境 → 字幕を表示
- マウスが使えない → キーボードで操作
- 海外のサイト → 翻訳ツールを使って閲覧
このように、あらゆる人が情報にアクセスできることをアクセシビリティと言います。
この記事では、WordPress のブロックエディターを使ってアクセシビリティを高めるためのポイント=情報の発信と受信の可能性を最大化するためのポイントをご紹介します。
WordPress とアクセシビリティ
WordPress 本体
WordPress コアの開発にはアクセシビリティチームが存在していて、次のように宣言されています。
All new or updated code released in WordPress must conform with the Web Content Accessibility Guidelines 2.1 at level AA.
Handbook | Make WordPress Accessible
ウェブコンテンツアクセシビリティガイドライン(WCAG)というのは、W3Cが出しているガイドラインで、アクセシビリティの標準規格として世界中で参照されているものです。
エディターがモダンになって、それまで使えていた人が使えなくなってしまった…ということが起こらないように、きちんと対応されているということですね。
テーマ
アクセシビリティのチェックは公式テーマの Twenty シリーズに対しても行われています。

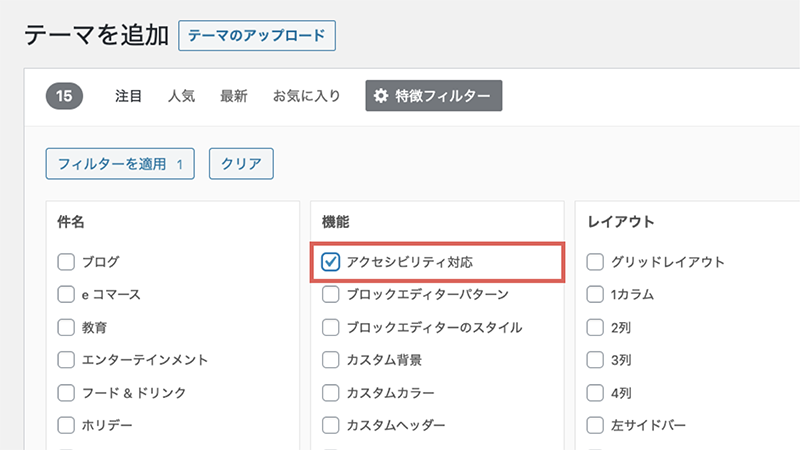
テーマディレクトリの「特徴フィルター」では、アクセシビリティチーム公認のアクセシビリティ対応テーマを探すこともできます。

主役はコンテンツ
WordPress 本体やテーマのアクセシビリティがクリアできても、日々更新されるコンテンツがアクセシブルでないと、肝心の情報が伝わる可能性は限られてしまいます。
アクセシビリティというと開発者や制作者が頑張るものというイメージがあるかもしれませんが、本当の主役はコンテンツを作る人・情報を発信する人です。

ブロックエディターではじめるアクセシビリティ
ここからは、ブロックエディターを使ってコンテンツのアクセシビリティを高めるポイントを厳選して3つご紹介します。
ポイント1:見出しをつけよう
見出しの役割について、見出しブロックの説明文が素晴らしかったのでそのまま引用します。
新しいセクションを紹介しコンテンツを整理することで、訪問者 (および検索エンジン) のコンテンツ構造理解の手助けをしましょう。
見出しがあると、流し読みをしている人にも必要な情報が見つけてもらいやすくなります。また、人だけでなく検索エンジンやスクリーンリーダーなどの機械にもコンテンツの骨格を伝えることができます。
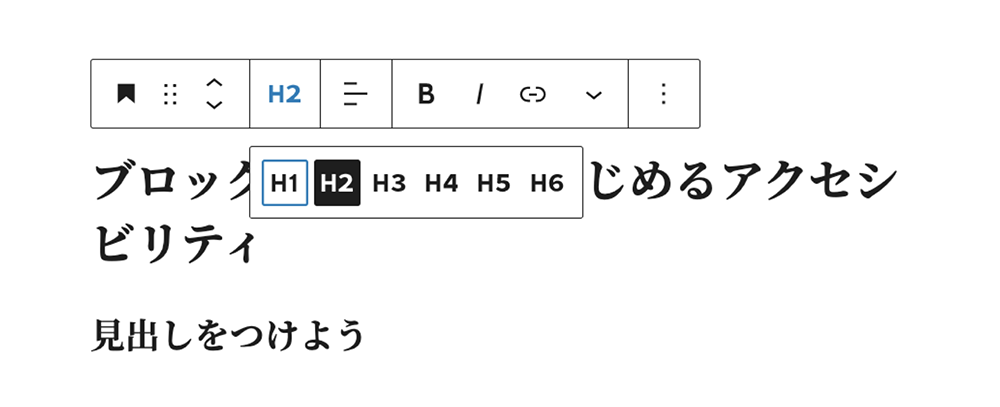
見出しレベルの設定

見出しブロックはデフォルトでH2という見出しレベルが設定されています。コンテンツの関係性に応じて、H6まで設定できるようになっています。
補足☝︎ H1はページタイトルとして使われていることが多いため、見出しブロックのデフォルトがH2になっているのは気が利いているなと感じます。
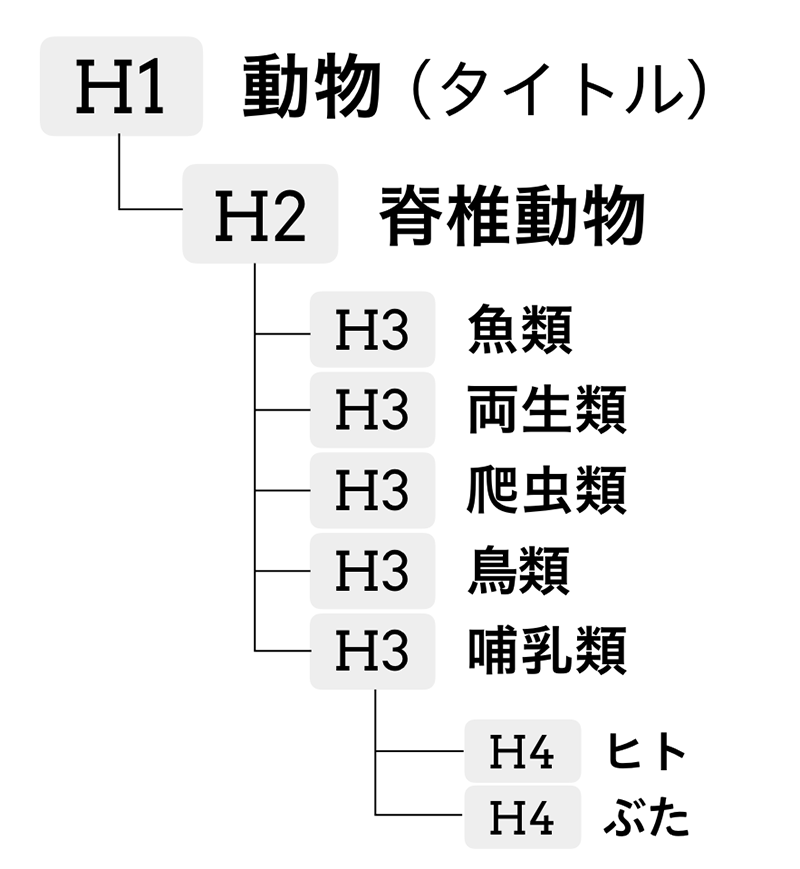
見出しレベルの付け方は、教科書や図鑑の目次を思い浮かべると分かりやすいかもしれません。

見出しと文書構造
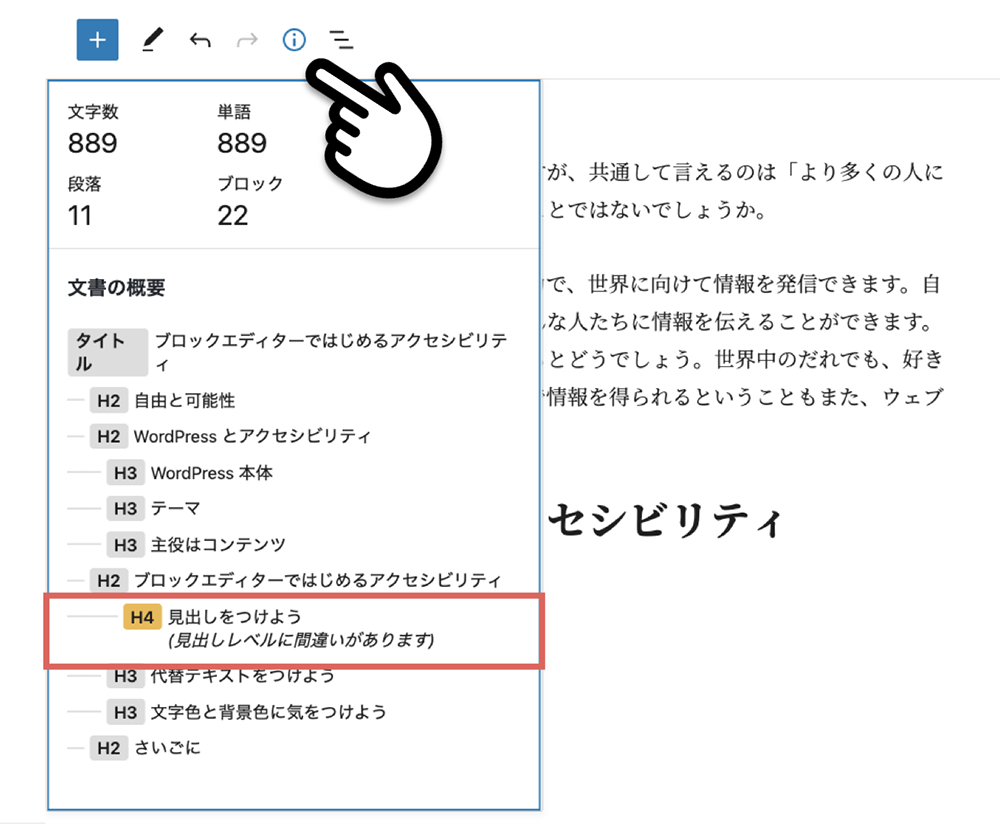
自分が書いている記事の構造は、編集画面上部の「詳細」ボタンから「文書の概要」というパネルで確認できます。

文書の概要パネルでは、H2の下にH3を飛ばしてH4をつけていたりすると「見出しレベルに間違いがあります」と教えてくれるようになっています。
補足☝︎ 構造に従った見出しレベルでは見た目が大きすぎる or 小さすぎる場合は、見出しレベルを変えるのではなく、ブロックの「タイポグラフィ」設定からフォントサイズを調整してみましょう。
見出しは見出しブロックで
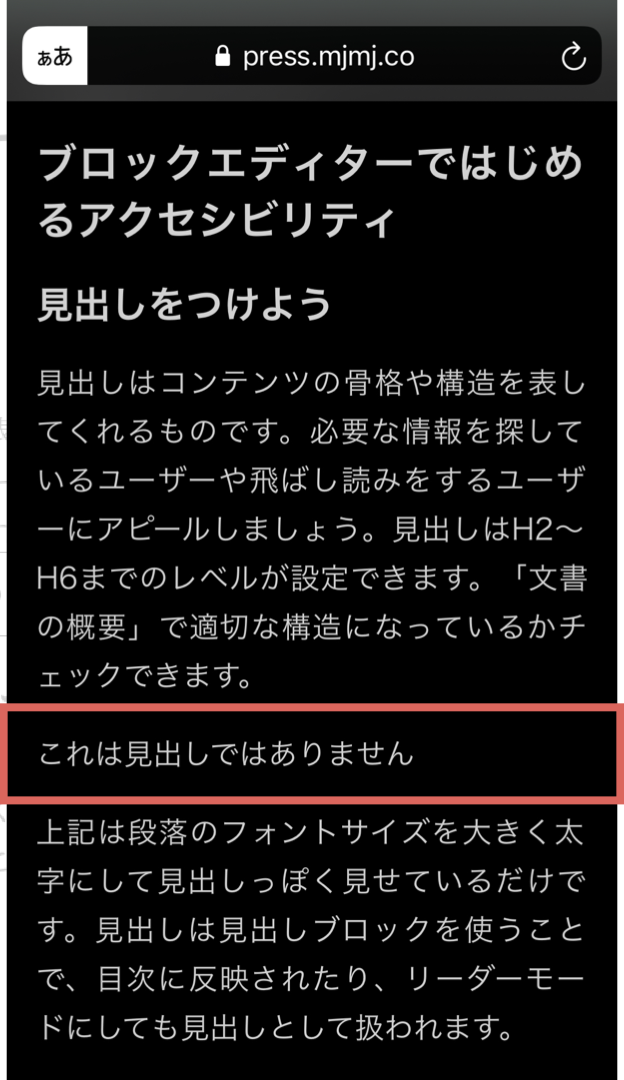
見出しブロックを使わなくても、次のように文字サイズを大きくしたり太くすれば十分じゃない?と思われるかもしれません。
これは見出しではありません
しかし、段落ブロックを装飾しただけでは「文書の概要」や目次に反映されません。リーダーモードで表示したときにも、段落の中に埋もれてしまいます。

ですので、見出しは見出しブロック、普通のテキストは段落ブロック、とブロックを正しく使い分けることが大切です。
補足☝︎ブロックエディターには、見出しの他にも様々なブロックが用意されています。箇条書きを「・」で済まさずにリストブロックを使うなど、目的に合ったブロックを使うことで、より多くの人に情報が伝わるようになります。
ポイント2:代替テキストをつけよう
代替テキストとは、画像が見えない場合や表示されない時に代わりに読み上げられたり表示されるテキストのことです。代替テキストには、画像と置き換えたときに多すぎも少なすぎもしない、画像と等価な内容を書きます。

例1:画像の中に文字がある

画像の中に文字がある場合は、画像が見えない時に情報が失われないように、その内容をそのまま代替テキストに書きます。
補足☝︎ 画像化された文字はコピペや閲覧者による色の変更、機械翻訳にかけることもできません。文字の画像化は最小限にしてテキストを使うことも、アクセシビリティを高めるひとつの手段です。
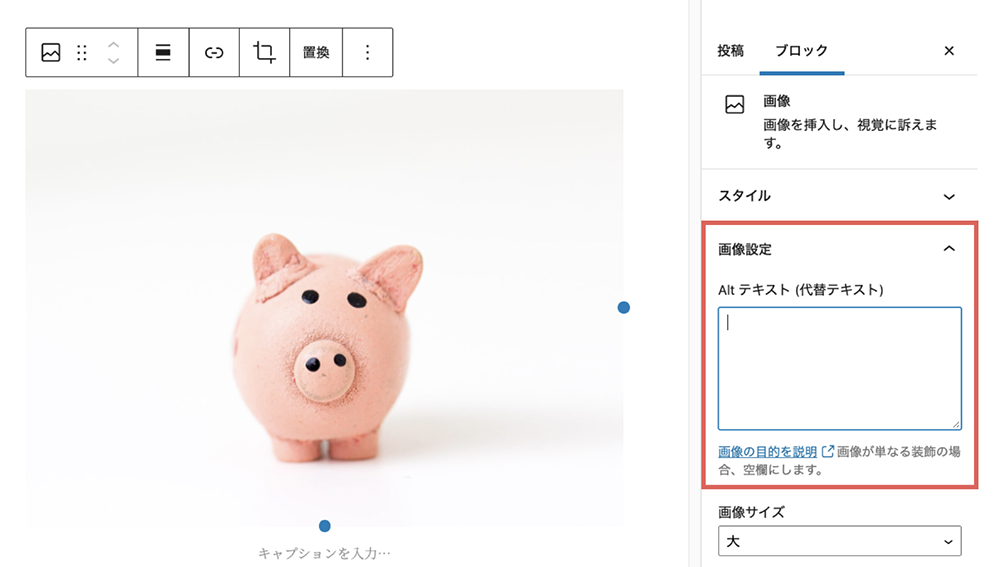
例2:隣接するテキストがある
キャプションや近くの本文に画像に関するテキストがある場合は、同じ内容を代替テキストに書く必要はありません(その結果、代替テキストが空になっても大丈夫です)。

上の画像の代替テキストに「ぶたの置物」と入れてしまうと、画像と置き換えた時「ぶたの置物ぶたの置物」と繰り返すことになってしまいます。この場合は、「正面の写真:ピンクの丸い体につぶらな瞳と短い足」のように画像が視覚的に伝えている情報を入れます。
迷った時は…
代替テキストの付け方に迷った時は、入力欄の下の「画像の目的を説明」のリンクから「Alt decision tree」というページを見てみてください。その画像がどんなものか Yes / No で答えていくと、どんな代替テキストを書けば良いかが解説されています。
英語か~…と思った方に朗報です。岡山の澤田さんというデザイナーさんが日本語版をまとめてくださっています。
代替テキスト決定ツリー|SAWADA STANDARD DESIGN
補足☝︎ A4サイズのPDFなので、プリントアウトして手元に置いておくのにも便利でおすすめです。
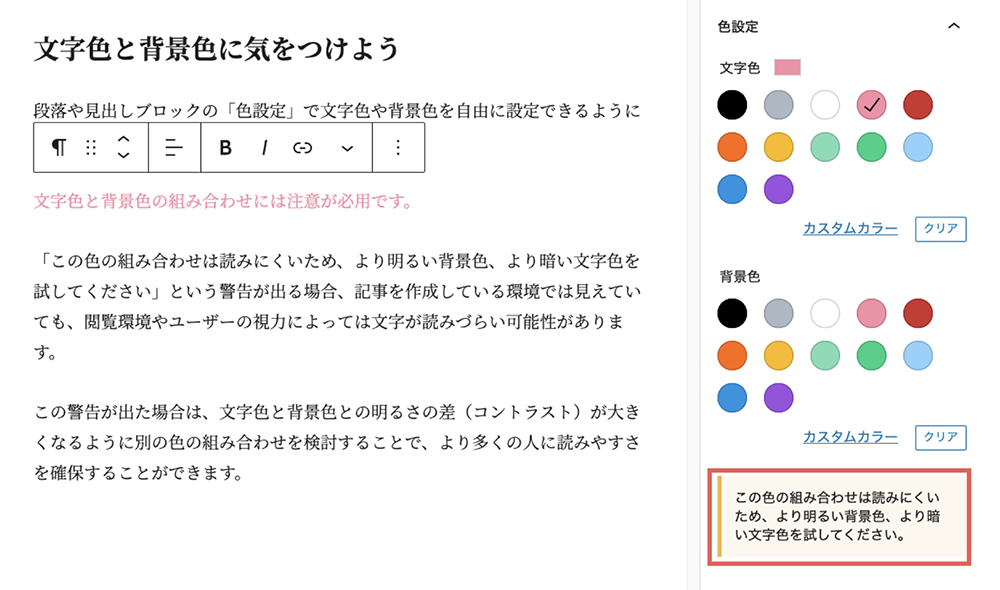
ポイント3:文字と背景の色に気をつけよう
ブロックエディターでは、段落や見出しブロックの文字や背景の色を自由に変えることができます。
ただし選んだ色によっては、「この色の組み合わせは読みにくいですよ」というアラートが出ることがあります。

記事を書いている環境では見えていても、見ている人の視力や環境は様々です。
- 屋外の直射日光の下でスマホを見ている
- 老眼で淡い色の文字が読みづらい
- 薄暗い部屋で古いモニタを見ている
- 画面に保護フィルムを使っている
アラートが出た場合は、文字色と背景色との明るさの差(コントラスト)が大きくなるような色の組み合わせにすることで、より多くの人に情報が伝わりやすくなります。
さいごに
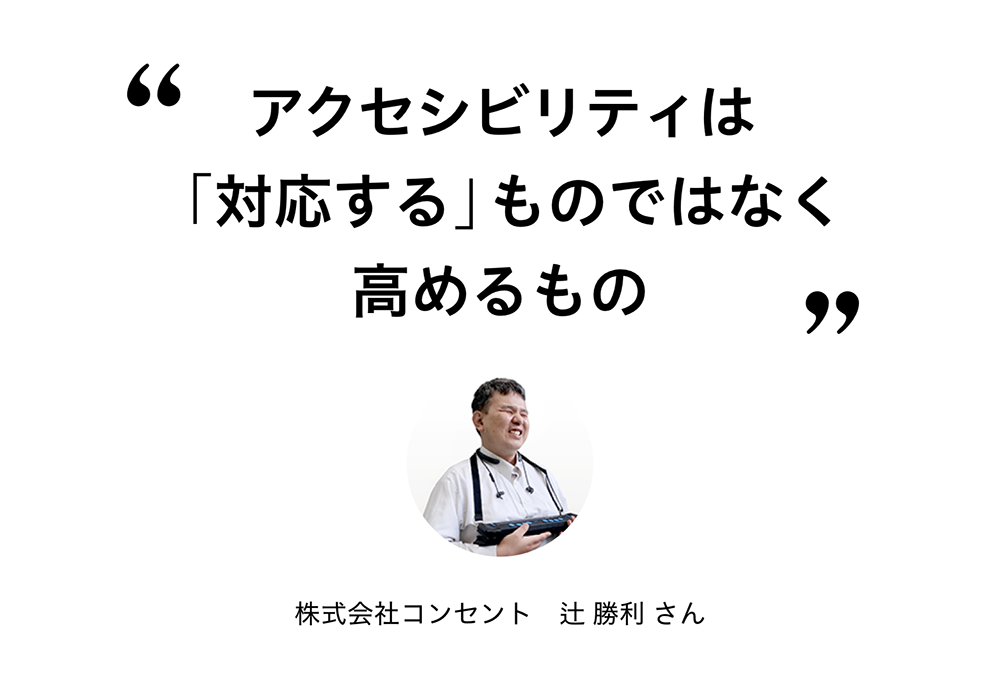
私にもアクセシビリティできるかな?と思ってくださった方にこんな言葉をお伝えしたいと思います。

アクセシビリティは、やるかやらないか、0か100かではなくて、取り組んだ分だけ今より伝わる可能性が高まっていくものです。
ブロックを積み上げるように、できることから始めてみましょう。
登壇後記
受託でウェブ制作をしていると、納品まではアクセシビリティに気をつけていても、その後の運用には関与できず、「せっかくの発信、伝わらないのはもったいない!」と感じることがあります。今回登壇の機会をいただき、発信する人にここだけは押さえて欲しい!というポイントをまとめることができました。
ブロックエディターは、アクセシビリティを高めるためのヒントをあちこちで出してくれます。ウェブを使った発信の自由を全ての人に、という WordPress の思想が見えるようで、好ましく思います。
さいごにメッセージを引用させていただいた辻さんは、スクリーンリーダー歴30年(!)の全盲のエンジニアさんです。「辻ちゃん・ウエちゃんのAccessiブルGoGo!」というYouTubeチャンネルでは、スクリーンリーダーでコンテンツがどのように読み上げられるかを動画で解説されています。まずは見出しがどんな風に読み上げられるか聞いてみると、ブロックを選ぶ目が変わると思います。
