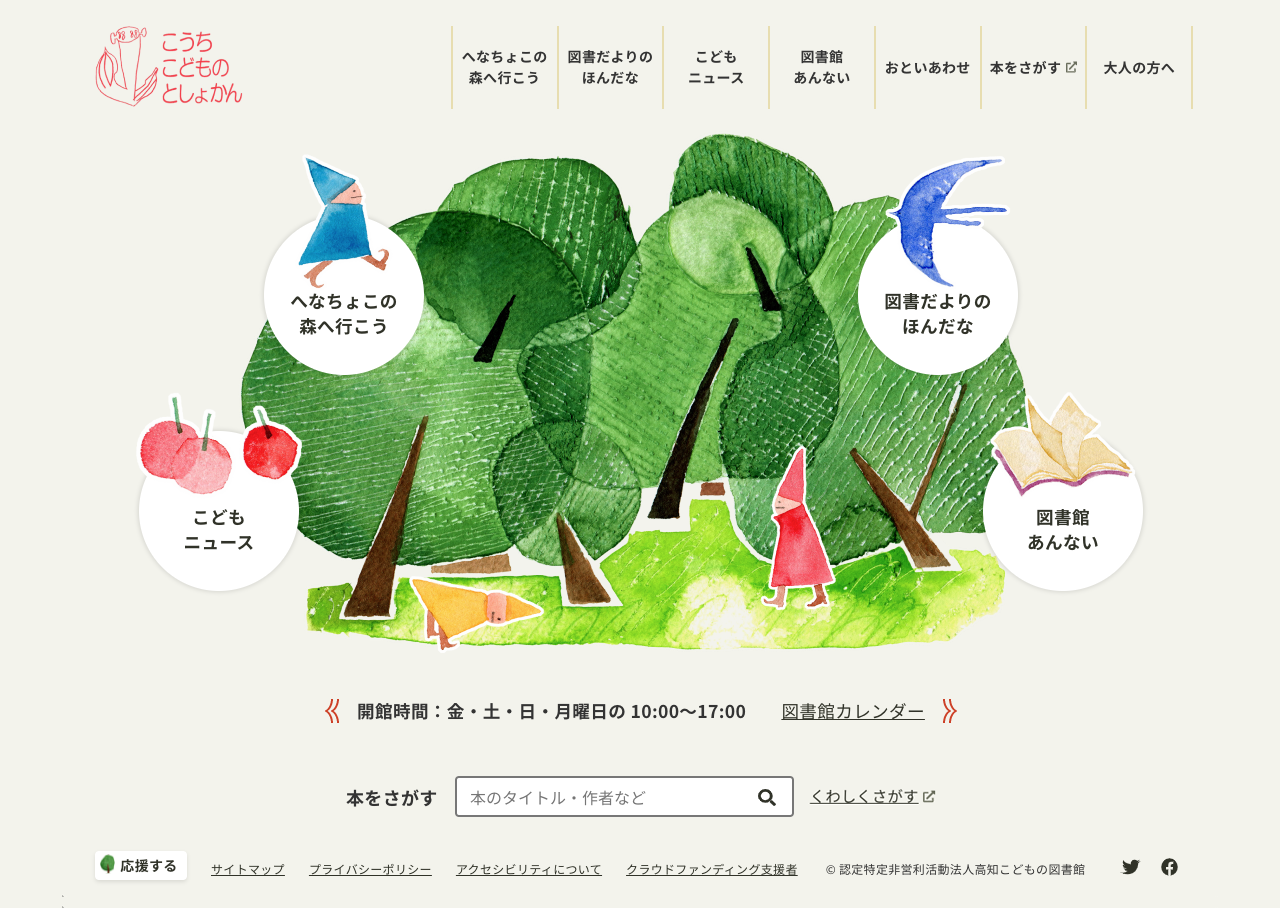
2022年5月5日こどもの日に、デザイナーとして関わった 高知こどもの図書館のウェブサイト がリニューアル公開されました。
この記事では、高知こどもの図書館ウェブサイトの制作時にアクセシビリティに関して取り組んだことを紹介します。
プロジェクトの背景
行けなくても訪ねられる図書館! こどもの本の世界を拓くWebサイト
「高知こどもの図書館」は、NPOで運営されているこどもの本の専門図書館です。今回のプロジェクトでは、クラウドファンディングで全国から200名以上の方の支援を得てウェブサイトの全面リニューアルが行われました。
来館することが前提の従来の形から、図書館に来られない方々に対して「もう一つの扉」を開きたい。インターネットツールを活用することで、より多くのこどもたちに、本の世界の入り口への道先案内ができないだろうか。
高知こどもの図書館クラウドファンディングページより
コロナ禍で図書館から足が遠のいてしまったこどもたち、おうちでこどもと楽しむ本を探している大人たちに、ウェブサイトを通じて本を届けたい。“こどもの本を必要としている誰にでも、いつでも情報を届けられるように”という想いから、プロジェクトの初期段階からアクセシビリティを担保したいという意識が共有されていました。
制作チーム
Coweb の額賀さん率いる制作チームにデザイナーとしてお声がけをいただきました。
こどもと本の世界をつなぐイラストを描いてくださったのは、高知こどもの図書館の人気コンテンツ「へなちょこ新聞」チームのおふたりです。
ウェブアクセシビリティ方針の策定
試験を目的とせず、継続的に取り組める方法を共有する
スタート段階ではアクセシビリティの試験や障害当事者によるユーザビリティ診断も検討されていました。限られた予算とスケジュール内で盛り込みたいコンテンツを取捨選択していく中で、リニューアル公開時点での試験等は行わないことを決めました。
高知こどもの図書館のウェブサイトの目的は、こどもたちに本を届ける場になることです。リニューアル時に制作チームが頑張るだけでなく、図書館チームの皆さんに継続的に意識していただくことで、アクセシブルな情報発信の場が育ちます。

そこで、以下の方針でウェブアクセシビリティに取り組んでいくことにしました。
- リニューアル制作時に WCAG 2.1 レベルA に加え、一部 AA を参照する
- 継続的に取り組む項目を「アクセシビリティについて」ページに掲げる
- アクセシビリティに関する困りごとの受付対応窓口を明示する
制作フェーズでの取り組み
WCAG 2.1 の参照
制作時に参照するガイドラインとして、WCAG (Web Content Accessibility Guidelines) 2.1 からレベルA に加え、今回のコンテンツに必要な AA の項目をピックアップしました。

制作チームの notion に各項目の Understanding ページとレベル、Ameba Accessibility Guidelines、freee アクセシビリティー・ガイドラインの該当ページ、関連するカテゴリーの一覧表を共有しました。
判断材料の提供
リニューアル公開までは週1回のペースで定例会議を行い、サイトの企画構成からデザイン・実装のレビューを進めていきました。アイデアを出し合う中で、アクセシビリティ上の問題が発生しそうな場合には「こんな風に困る可能性がある」とお伝えして判断材料にしてもらいました。
例えば、アニメーションを使った演出は魅力的ですが、動き続ける要素はこどもたちの集中を妨げる可能性があります。そこで今回は、タップ(またはマウスオーバー)時のみにイラストが動く仕掛けを取り入れることにしました。

企画やデザインが確定した後でアクセシビリティ対応をすると大きな労力がかかります。企画段階から検討事項に挙げることで、メンバーが納得しながらアクセシブルな表現方法を選択できたと思います。
デザイン
タブレットファースト
今回はこどもたちが普段使っている端末での見やすさを優先して、タブレットファーストでデザインを進めました。マウス操作を前提としない、タップ操作で使いやすい表現をしました。
配色
トップページの森のイラストを基調として、テキストと背景のコントラスト比 4.5:1 以上が確保できるカラーパレットを作成しました。マウスオーバー時にコントラストが下がるスタイルが設定されている部分は調整をお願いしました。

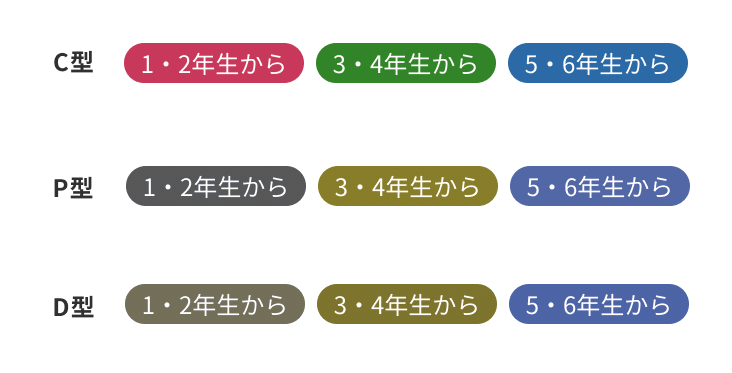
対象学年を表すラベルには、色覚によらず区別できる3色を選びました。

タイポグラフィ
リニューアルにあたり、こどもたちが知りたい情報を自分で読めるよう、対象学年に合わせた漢字や言葉づかいにページが書き換えられました。習っていない漢字にはルビをつけるため、本文の行間を広めに設定しました。

実装
フォーカス・インジケータの表示
キーボード操作時にフォーカス位置を示すインジケータが表示されるようにしました。
ベーステーマとして採用している Snow Monkey でも、アコーディオンブロックのフォーカス表示の改善を行なっていただきました。

外部サイトへ移動するアイコン
高知こどもの図書館サイトでは、蔵書検索に OPAC、蔵書のある図書館の検索にはカーリルという外部システムを利用しています。
外部サイトへ移動するリンクにはアイコンを表示し、スクリーンリーダーでは「外部サイトへ移動します」と読み上げられるようにしました。

余談になりますが、「読みたい本を見つけた子が近くの図書館で本を手に取れるように」と考えられたこのリンクは、高知こどもの図書館の理念をウェブ上に展開する素晴らしい仕組みだと思います。
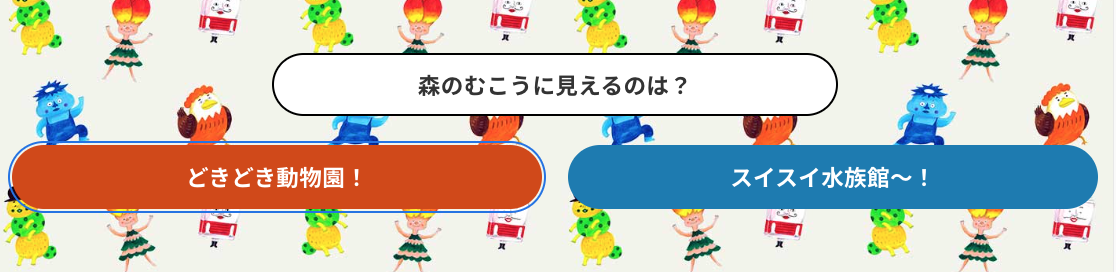
「へなちょこの森へ行こう」では、3つの質問に答えるゲームで楽しみながら本と出会えます。「図書だよりのほんだな」では、選書スタッフがおすすめの本を紹介しています。「この本がある図書館をさがす」のリンクを進むと、高知県内の図書館の蔵書状況一覧が並んでいます。都道府県を切り替えて、お住まいの近くの図書館でも本を探してみてください。
運用フェーズへのバトン
コンセプトとの関連づけ
運用フェーズでも継続的に取り組むことを「アクセシビリティについて」ページにまとめました。ウェブサイトの目的と関連づけて捉えられるように、次の3項を掲げています。
- 読みたい本を見つけやすい
- 誰にでも情報が伝わる
- 様々な環境で閲覧できる
アクセシビリティに取り組むことは、クラウドファンディングから大切にしているコンセプト「行けなくても訪ねられる図書館! こどもの本の世界を拓くウェブサイト」の実現に直結しているのです。
実践方法集の作成
「アクセシビリティについて」ページに挙げた各項目について、コンテンツ作成時に気をつけるポイントをまとめたドキュメントを作成しました。その項目で得られる効果、よくあるNG例と改善例をセットにし、具体的な実践方法集として参照してもらえるよう意識しました。
さいごに
こどもの頃からたくさん図書館にお世話になった大人として、高知こどもの図書館ウェブサイトに関わる機会をいただけたことを心から光栄に思います。公開前、図書館のみなさんがどんどん登録してくださったページの端々から「こどもたちに本との出会いを楽しんでもらいたい」という想いが伝わり、わくわくドキドキしました。
場所や時間を超えて様々な形式でアクセスできるウェブの力を使って、たくさんのこどもたちが本に出会い、図書館を訪れる楽しみを感じてくれることを願っています。